Pro ASP.Net MVC 3 Framework学习笔记之一
序论:asp.net mvc出现已经有两三年的时间了(2009开始1.0版本),但是这么方面的中文学习资料仍然非常少,特别是asp.net mvc3,几乎就没有中文的学习书籍。在英文的书籍中有两本是非常经典的mvc3教程:Professional ASP.NET MVC 3和Pro ASP.Net MVC 3 Framework。我正在看的是后面这本。虽然勉强能看明白点,但为了以后查阅方便,也希望能给那些跟我一样初学MVC3又不太愿意去看英文版资料的朋友一点帮助,所以将每天学习的内容记录下来,肯定会有很多欠缺的地方,还请路过的大牛们指正!
本文:目前刚看完前三章,以下是我对前三章内容的一个归纳
第一章:介绍了web开发的经历的阶段,主要是asp.net的版本发展。asp.net的出现似乎将winform的开发方式平移到了web开发,微软为我们提供了大量的服务端控件,因为大量控件的出现,为我们屏蔽了HTTP的无状态性,甚至是HTML都自动为我们生成好了。所以asp.net学习入门非常简单,但是想深入却是很困难。传统的webforms发展到现在也暴露出了很多的缺陷,asp.net mvc的出现很好的解决了。webforms的缺点大致有以下几个方面:
1.ViewState问题,导致在浏览器和服务端反复来回传递,影响页面呈现的效率
2.页面生命周期:页面生命周期的一部分:连接客户端事件和服务端事件处理代码的机制非常复杂,只有少数的开发人员能够完全掌握并去操控。
3.不能很好的分解关注点,MVC一直贯彻的思想是:约定胜于配置,分解关注点
4.对HTML操控受限,我们知道服务端控件最终也是以HTML的形式呈现,但往往不是我们认为必要的,而且不能很好的应用CSS样式。比如ID为发生变化,当然在4.0里面有了设置ID的呈现模式。
5.Leaky abstraction:直译是抽象泄漏,我不知道怎么翻译合理,我理解的意思是抽象不完全,WebForms试图在任何可能的地方隐藏HTTP和HTML的细节。当我们实现自己的逻辑时,常常容易偏离的抽象,也因此强制我们去对回发机制进行反向工程,或者是很笨拙的去实现生成我们期望的HTML。另外,所有的这些抽象会成为令组件开发人员沮丧的包袱。
6.可测试性弱
在asp.net mvc之前有了Rails,asp.net mvc不仅继承了Rails的优点,而且进行了扩充,有了更多的方便的功能。
相对于的asp.net mvc1.0和2.0在asp.net mvc3.0里面新增了一个视图引擎Razor,代码块的标记也从<% %>变成了@,新的标记符号@使得更方便写和编译,也方便了单元测试。
第二章的内容基本都是开发前的环境配置,asp.net mvc3需要我们另外安装,VS2010自带的是MVC2。
第三章是一个简单的例子,我将操作的步骤和代码分享如下:
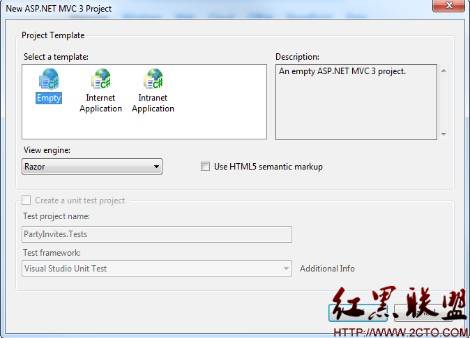
首先,创建一个新的MVC3项目

选择

创建完以后出现了asp.net mvc3的默认的项目结构
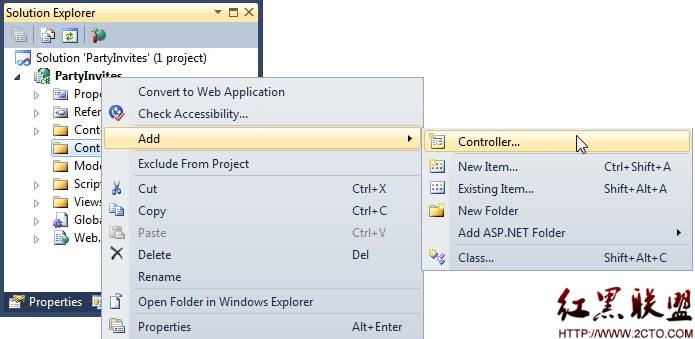
这个时候我们运行程序,会出现404错误,因为我们这时还没有添加任何Controller,添加第一个Controller:
在mvc的架构中,处理请求的是Controllers,在asp.net mvc中,Controllers都是简单的C#类(通常继承了System.Web.Mvc.Controller基类),在Controllers中每一个public Method称为Action Method,这意味着你可以通过URL来调用它。MVC约定:将所有的controllers放在一个名字为Controllers的文件夹下(MVC处处体现着约定胜于配置),当我创建mvc项目时,开发环境已经自动为我们生成好了。
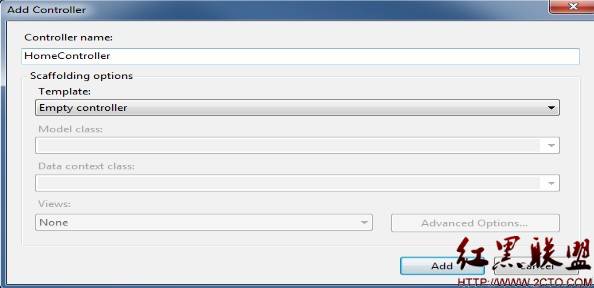
添加Controller,如下图所示:


修改HomeController类如下:
public string Index()
{
return "Hello World";
}
到这里程序就可以运行不报404错误了,运行后会在浏览器里面显示“Hello World”。这里会提到Routes(路由),MVC程序也使用了ASP.NET routing system:决定URL怎样映射到实际的Controller和Action。当我们创建mvc项目时,已经添加了默认的路由,按照根目录: / Controllers:/Home Action:Index的格式或者说是约定。当我们在浏览器输入http://localhost/或者http://localhost/Home时会得到Hello World。当然我们可以在Global.asax.cs自定义路由规则。上面的Action只是返回一个字符串,如果要对浏览器响应一个HTML页,这就需要我们创建View了
修改Index如下:
public ViewResult Index()
{
return View();
}
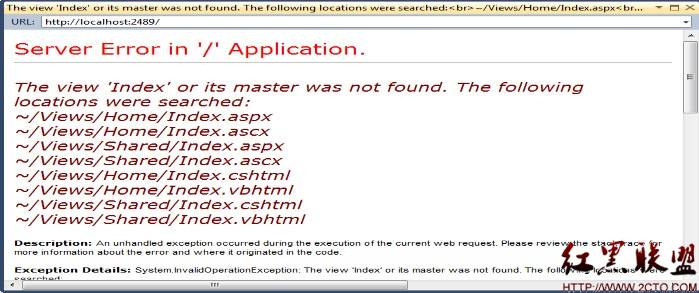
通过MVC的View方法返回一个ViewResult类型的对象,这里没有给View()添加任何参数,所以返回默认的View。如果此时运行程序,会报如下错误:

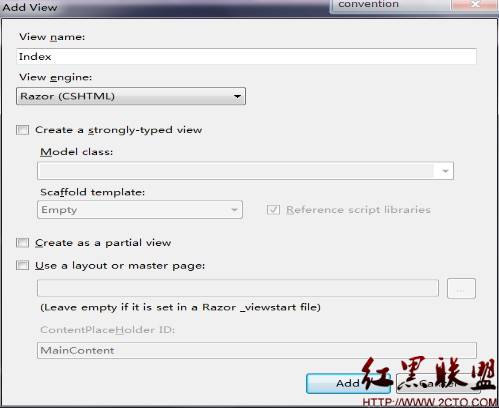
从上面的错误页面可以发现MVC寻找View的顺序是怎样的,因为这里没有创建Index对应的View所以会报错。下面创建View,只需在Index的方法里面右键添加视图就可以了,如下图:

添加如下代码:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>Index</title>
</head>
<body>
<div>
Hello World(from the view)
</div>
</body>
</html>
再一次运行:浏览器显示Hello World(from the view)
小结一下:第一次我们的Index Action返回就是一个字符串,而第二次返回的是ViewResult,这个时候就会告诉MVC去程序一个View并返回HTML,但是我们这里并没有告诉浏览器返回哪一个View,我们只是在Index里面写了return View(),前面说了,MVC里面处处贯彻了一个思想:约定胜于配置,这里就是一个约定:View的名字跟Controller里面Action的名字一样,这里是Index,所以这里会自动去呈现View的名字为Index的HTML给浏览器。Action的返回类型统称为ActionResult,这里具体的是ViewResult,还有像RedirectResult(用于重定向)等等。好了,明天接着记笔记,我也是初学MVC,肯定有很多理解不准确或者错误的,还请路过的大牛们多多指导
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>



