MVC3+Entity Framework 实现投票系统(三)
接上一节,我们通过控制器来添加视图页面:
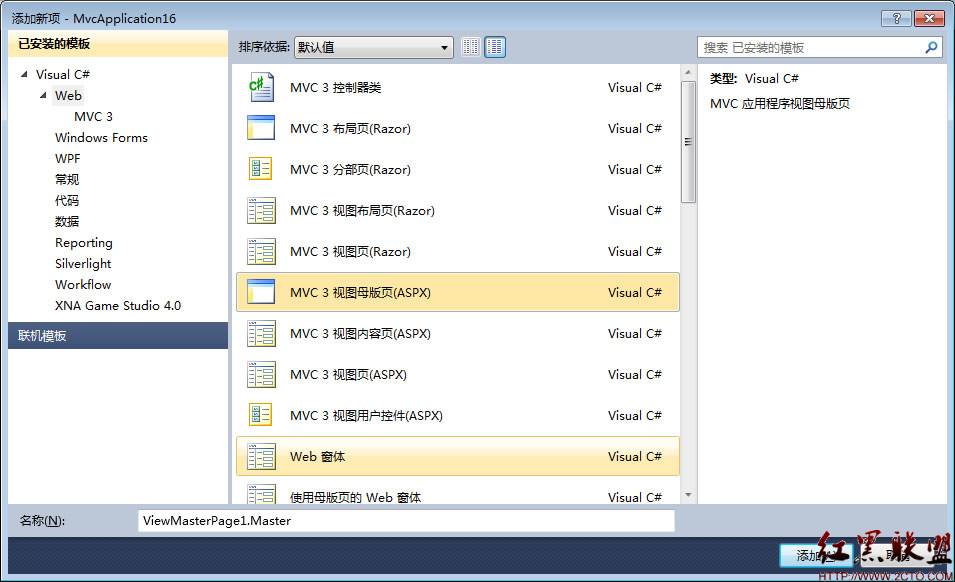
1.着先在view目录中的Shared(共享)目录中添加新建项,MVC视图母版页:

2.添加完成后如下:

3.打开控制器目录中的HomeController类,对着Index方法点右建,添加视图,并选择“强类型”,添写内容为List<MvcApplication16.Models.Users>,选择母板页为刚刚添加的ViewwMasterPage.Master页面。生成如下代码:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/ViewMasterPage.Master" Inherits="System.Web.Mvc.ViewPage<List<MvcApplication16.Models.Users>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<script type="text/javascript">
var i = 0;
function MyVote(id) {
$.get("Vote.ashx?i="+i, { id: id }, function (data) {
if (data != "0") {
$("#a" + id).html(data);
alert("投票成功!");
} else {
alert("投票失败!");
}
i++;
});
}
</script>
<h2>Index</h2>
<a href="/Admin/Index/">管理投票</a>
<table bgcolor="#3333ff" cellpadding="1" cellspacing="1" width="95%" align="center" >
<tr>
<% foreach (var v in Model)
{ %>
<td align="center" bgcolor="white">
<img src="/Content/<%=v.UserPicPath %>" width="110" height="110" /><br />
姓名:<%=v.UserName %> 票数:<span id="a<%=v.id %>"><%=v.VoteCount %></span><br />
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>



