使用ASP.NET MVC3+EF+Jquery制作文字直播系统(二)
实现登录
这一篇,简简单单的把后台的登录功能实现,没有什么技术含量
首先在LiveText.WebUI项目中的Model文件夹中添加一个LogOnViewModel类,代码如下:
public class LogOnViewModel { [Required(ErrorMessage = "不能为空")] public string UserName { get; set; } [Required(ErrorMessage = "不能为空")] [DataType(DataType.Password)] public string Password { get; set; } }
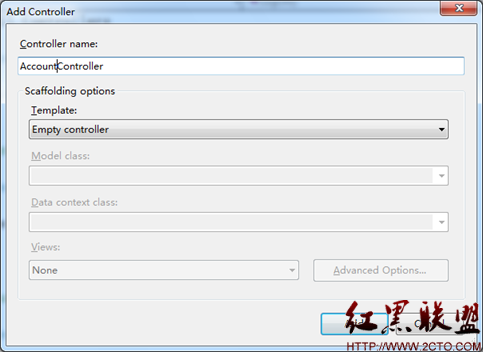
第二,添加一个AccountController,在Scaffolding选项里面Template选择Empty controller,如下图所示:

AccountController中的代码也很简单,主要是一个登录的action和退出的action,下面是具体代码:
public class AccountController : Controller
{
private LiveTextDbContext context = new LiveTextDbContext();
//
// GET: /Account/LogOn
public ActionResult LogOn()
{
return View();
}
//
// POST: /Account/LogOn
[HttpPost]
public ActionResult LogOn(LogOnViewModel model)
{
if (ModelState.IsValid)
{
if (context.Users.Any(u => u.UserName == model.UserName && u.Password == model.Password))
{
FormsAuthentication.SetAuthCookie(model.UserName, false);
return View("~/Views/Admin/Index.cshtml");
}
else
{
ModelState.AddModelError("", "用户名或密码不正确");
&nbs
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>



