extjs表单中的下拉框(comobobox)手动添加空选项
combobox虽然提供了emptyText这一属性,却不太好用,实际应用中,我们经常需要恢复到空值状态,也就是什么都不先的状态。用户一旦选择了某一选项,便无法重新回到空值状态。
原代码
//付款方式
var Fukuanstore = new Ext.data.Store({
baseParams: {
paramname: '付款方式'
},
proxy: new Ext.data.HttpProxy({
url: "DATA/paramvalue/GetParam.aspx",
method: "POST"
}),
reader: new Ext.data.JsonReader({
fields: ["id", "param_value", "paramclass_id"],
root: "data",
id: "id",
totalProperty: "totalCount"
})
});
修改后:
//付款方式
var Fukuanstore = new Ext.data.Store({
baseParams: {
paramname: '付款方式'
},
proxy: new Ext.data.HttpProxy({
url: "DATA/paramvalue/GetParam.aspx",
method: "POST"
}),
reader: new Ext.data.JsonReader({
fields: ["id", "param_value", "paramclass_id"],
root: "data",
id: "id",
totalProperty: "totalCount"
}),
listeners:{
//向已有数据中插入一条新的数据
load : function(store, records, options ){
var data ={ "id": "", "param_value": "所有付款方式", "paramclass_id": "" };
var rs = [new Ext.data.Record(data)];
store.insert(0,rs);
}
}
});
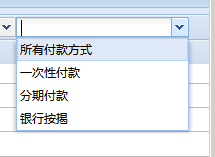
显示效果:

摘自 suixufeng的专栏
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>



