通过三方面改进网站加载速度
来源:小峰的博客 责任编辑:admin 发表时间:2013-07-01 22:50 点击:次
目前互联网上面的网站访问速度参差不齐,有的快,有的慢,一般我们访问某个网站加载速度超过10秒左右就会选择退出该页面,这样就会大大提高页面跳出率,降低用户体验与访问量,下面武汉SEO为大家介绍提高网站页面加载速度的方法: 一:通过简化站点的脚本、CSS文件
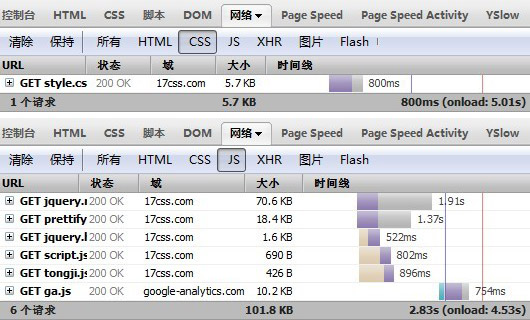
提高网站的加载速度之一就是精简网站的代码,为网站瘦身。当然要实现这单你需要有代码的基础,但是对于更笔者一样对于代码只是一知半解的人怎么办?没事,我们可以通过使用一个免费的php应用程序Minify,使用这个程序即使你不懂代码也可以帮助你在一定程度上精简网站的代码,你只要在你的服务器上安装这个程序,就可以帮助你把所有的CSS文件结合,同时也可以对你的Javascript有相同的效果。而且,它还可以为你清楚你的站点上一些不需要的空白或者注释,来达到为网站瘦身的效果。而且它可以通过GZIP把你的最终的网站进行一定程度上的压缩。当然最后一个关键的优点是,它是一个免费的而且开源的程序。以笔者的站点为例,如下图是在没有使用Minify优化前的图片,笔者的站点上有五个js文件 个还有一个css 文件。

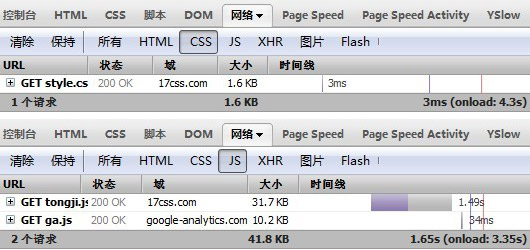
下图是使用Minify优化后的图片。

从两图对比可以看出,原本的js和css文件都被大幅的压缩了,而且原本的五个js文件合并为一个文件,同时站点的速度也有很大的提升。
二:通过优化站点的图片
图片可以很好的吸引访客,所以很多站点都喜欢上传大量的图片。但是大量的图片会拖累网站的整体速度,那么我们有什么在不删除图片的前提下优化站点的速度的好�
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>





