网页无法打开,原来是元素div缺少结束标记
前几天网站推出网站速度诊断功能,遇到一个比较奇怪的问题,就是网页有时候无法完全打开,只显示个头部,有时候刷新几次后可以完全显示,但大多数情况是不能完全打开网页,问题出在下半部网页那里。
一开始以为是速度的问题,后来把所有图片链接请求都连接到站内,不再跨站连接,问题依然存在。
但是令人费解的是,同一套代码,其他页面打开是正常的,为何就这页有问题呢。
最后,只有从代码检查来排错了。代码检查是一件很辛苦的事,因为代码写得不规范,密密麻麻的。
从上到下开始检查,一块一块的删除,每删除一块都看看网页是否能够打开正常。。。
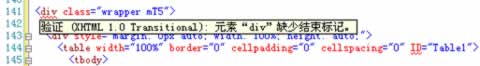
后来,一处p标签给了我启示,如下图:

某p处出现警示的波浪形,把鼠标移过去,出现文字提示:验证(XHTML 1.0 Transitional): 元素"p"缺少结束标记。
此处,正是不能显示部分的开始位置!
我于是在适当的位置加上了</p>这个结束标记。
再检查网页打开情况,终于正常了!
后记
从我这个案例里,我想到不少类似的网页,都是网页上部分打开很快,而下部分尤其是正文部分打开却要滞后几秒。在多数情况下,我是不会等下去的,因为利用等待的时间,我完全可以从搜索结果里点击另一条记录打开了另一个网页,更何况还不知道等待的结果会怎样呢。
网页打开速度的影响因素虽然很多,但是我觉得最关键最重要的还是网页代码本身。如果从带宽、硬件上提升不太实际,为何不在网页代码上优化它呢?
webkaka目前推出了网站速度诊断工具,使用很简单,在网页上输入网址立即可以诊断了,诊断过程会揪出影响网页速度的元素,最后还给出相应的优化建议。网站速度诊断地址是:http://pagespeed.webkaka.com/
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>





