成都SEO:photoshop制作虚线边框及点阵图背景步骤
来源:成都SEO胡国荣观察博客 责任编辑:admin 发表时间:2013-07-01 14:56 点击:次
由于成都SEO也是一个PS菜鸟,关于PS技巧什么的也谈不上,在记录的只是自己的一些常常忘记的东西。在我的前一篇文章《PS常见边框的制作方法及PS快捷键大全》,胡国荣只是简单介绍了蝴蝶边框和马赛克边框的制作,以及常见的PS使用过程中要用到的ps快捷键,介绍边框的制作也不是很详细。今天成都SEO就来详细的说说PS虚线边框以及点阵背景的制作步骤。
PS虚线边框及点阵图效果图如下:

制作步骤如下:
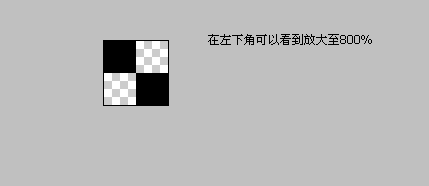
1.制作点阵背景实际上是利用填充图案的方法来实现点阵的效果。那么我们首先要制作一张点阵的填充图案。新建一个8X8像素的透明图层。并且放大至800倍。用画笔工具画出4像素的两个点,如图1。然后点击编辑-定义图案-保存为任意名称A。

图1
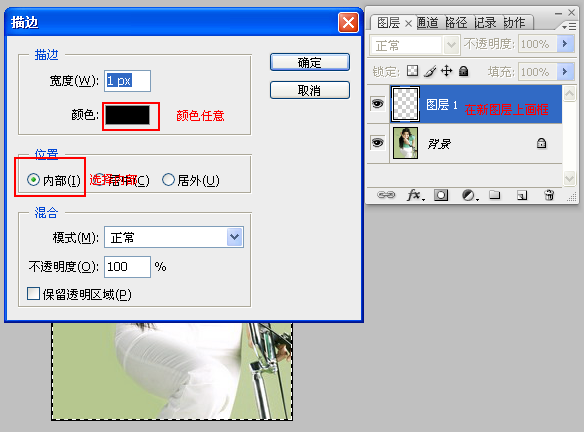
2.打开要制作虚线边框的图片。新建一个图层。用矩形选择框工具画出一个矩形框。点击编辑-描边-居内(一定要选择居内,如果选择居外的话,结果会看不到虚线边框)。如图2。

图2
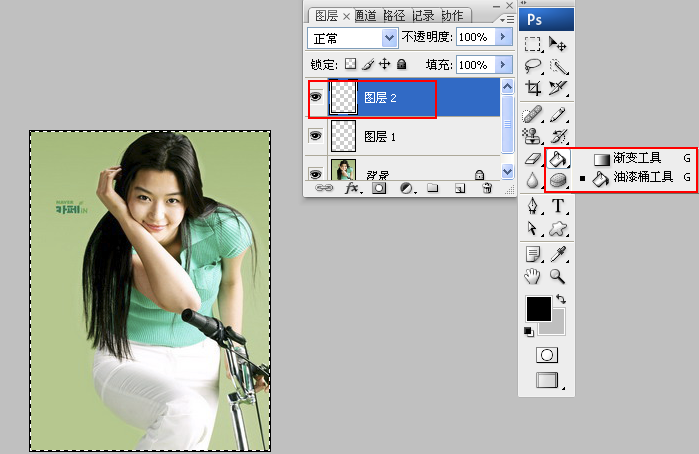
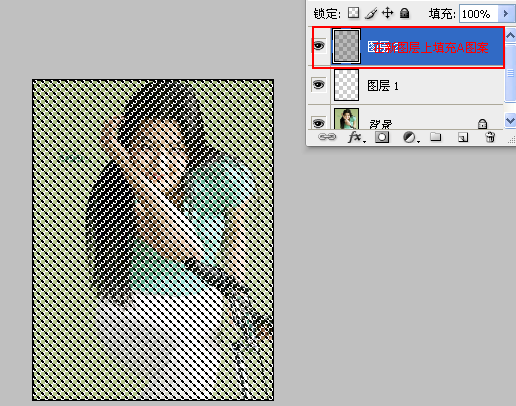
3.新建一个图层。点击渐变工具的下三角,用油漆桶工具填充刚才定义的A图案。如图3,图4

图3

图4
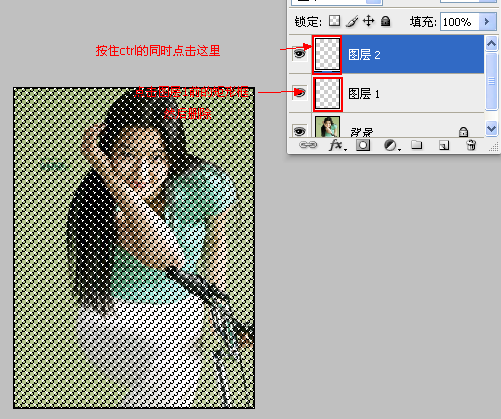
4.按住ctrl的同时,用鼠标点击图层2前边的矩形框,然后会出现大量的虚线。如图4的效果。点击图层1前面的矩形框(这里不用在按住CTRL),按del删除掉。
5.点击图层2前的矩形框,按DEL删除。如图5.再按快捷键ctrl+d取消选择。矩形边框的效果就做出来了。

图5
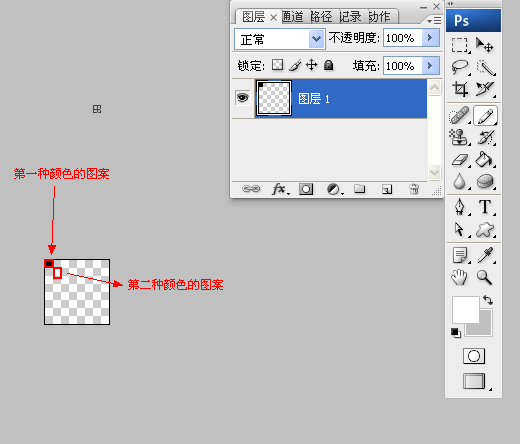
6.开始做点阵图背景。新建一张画布,8x8的透明背景,放大至800倍,用画笔画出两个1像素的不同颜色(一般是选择黑白两种颜色)的图案,如图6.点击编辑-自定义图案B。

图6
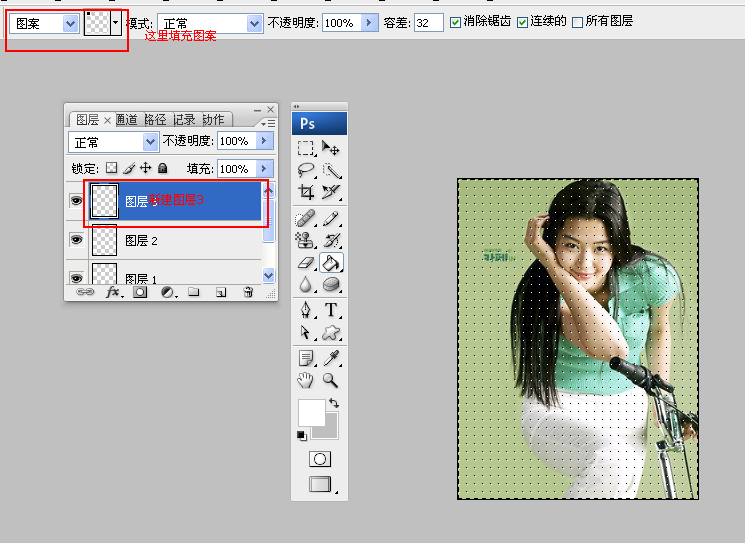
7.关闭刚才的8X8的画笔,回到开始的画布。点击油漆桶工具,填充图案B。最终效果如下。

相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>





