网站视觉设计:情绪板携手视觉设计

一.视觉设计的现实困境
互联网产品的视觉设计存在着很多不确定性,譬如:
你按照“典雅”去设计的,他却觉得是“清新”?——评判的主观性&看到图画才明白
有时不喜欢某些设计作品,却无法立即说出原因——潜意识
开始要求一种风格,很快变卦要求改成另一种风格——不了解用户
如果“以用户为中心的设计”不是一个噱头的话,我们可以试试让“用户”来给视觉设计一个方向。

虽然传统用户研究方法对于“了解用户”有些帮助,但似乎对“直接指导视觉设计”无能为力。
有没有一种用户研究方法可以同时解决视觉设计中的“评判主观性”、“看到实际作品才明白”、“说不出潜意识感受”的问题,进而“直接指导视觉设计”?
二.情绪板方法的理论基础
情绪板是一种借助于图像,启发和探索用户的体验,然后再作用于视觉设计的研究方法。 可以调查并形成具有指导意义的“风格感受”和“设计元素”。
情绪板的核心原理是依靠“图像”,沟通产品与用户、用户的潜意识与意识、用户的感性(情绪)与理性,其神经心理学基础为:
大部分沟通为非语言的
思考是通过影像产生的
感官影像为重要隐喻,而这些影像大多是视觉的
思考中的深层结构是可触及的
体验是理性与感性(情绪)的混合
三.情绪板方法的操作过程
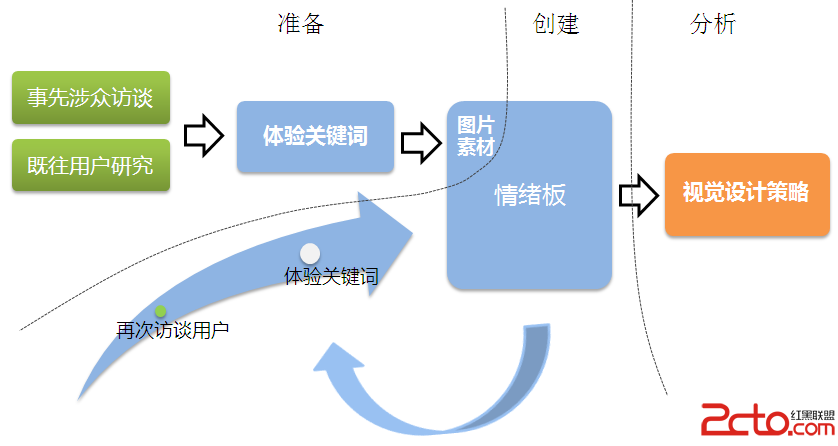
完整过程总览:

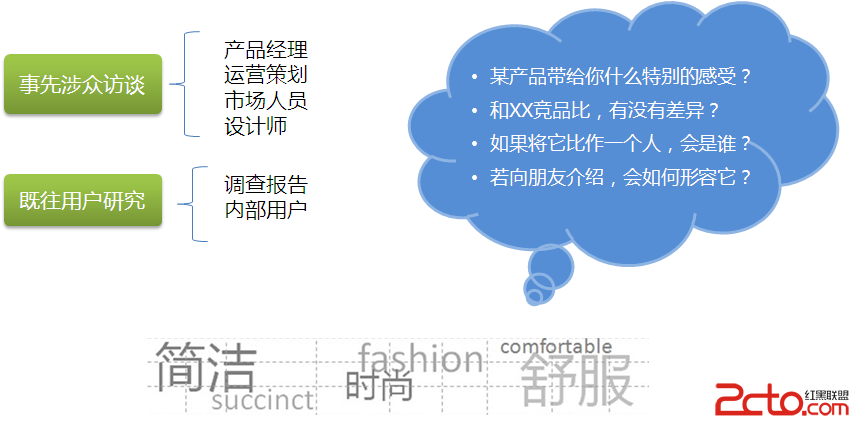
获得关键词:

图片素材的收集:

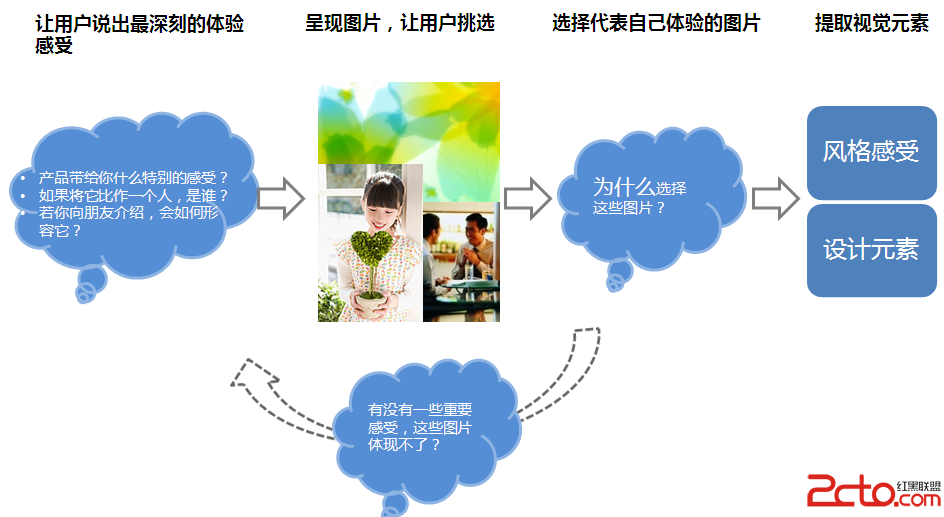
邀请用户来参与创建情绪板:

四.情绪板用于视觉设计的实践
前文第三部分已经详细描述了从准备到参与创建情绪板的过程,此部分不再赘述这个过程;重点阐述如何分析、利用情绪板的结果,并与视觉设计很好地结合起来(就目前实际工作中的体会而言,此部分可能比前期情绪板的制作过程更有强调的必要)。
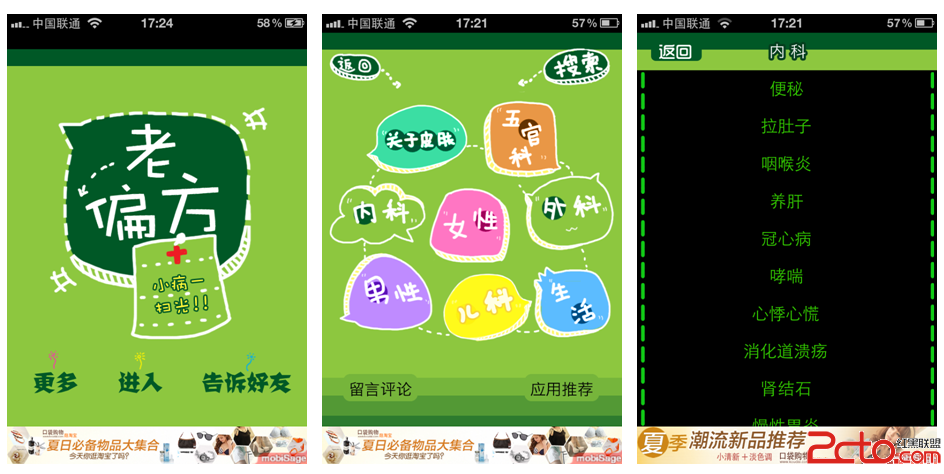
在APP Store 随意选择一款手机应用《老偏方》,用作实践。

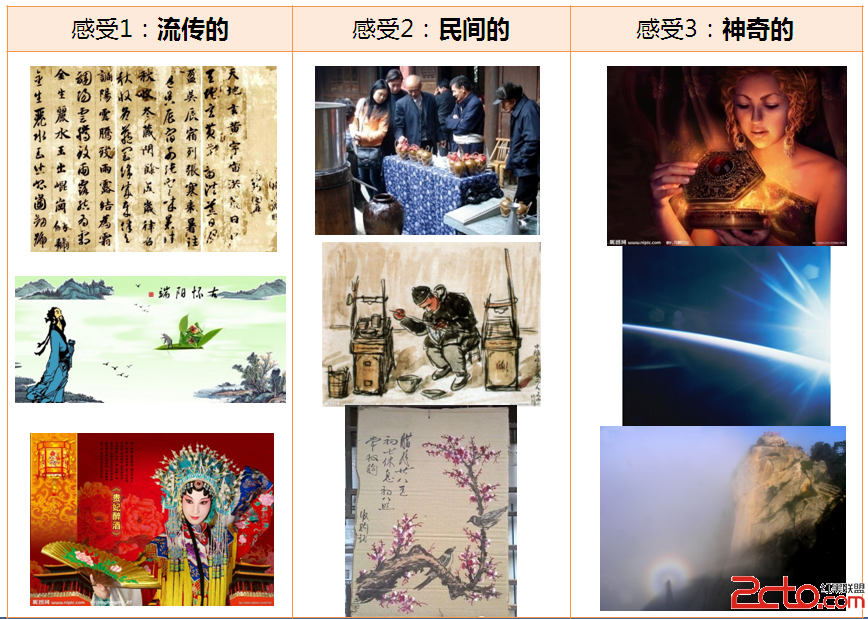
对《老偏方》采用情绪板的用户研究方法(具体过程略去)。情绪板结果如下:

情绪板结果分析、及提取视觉元素:



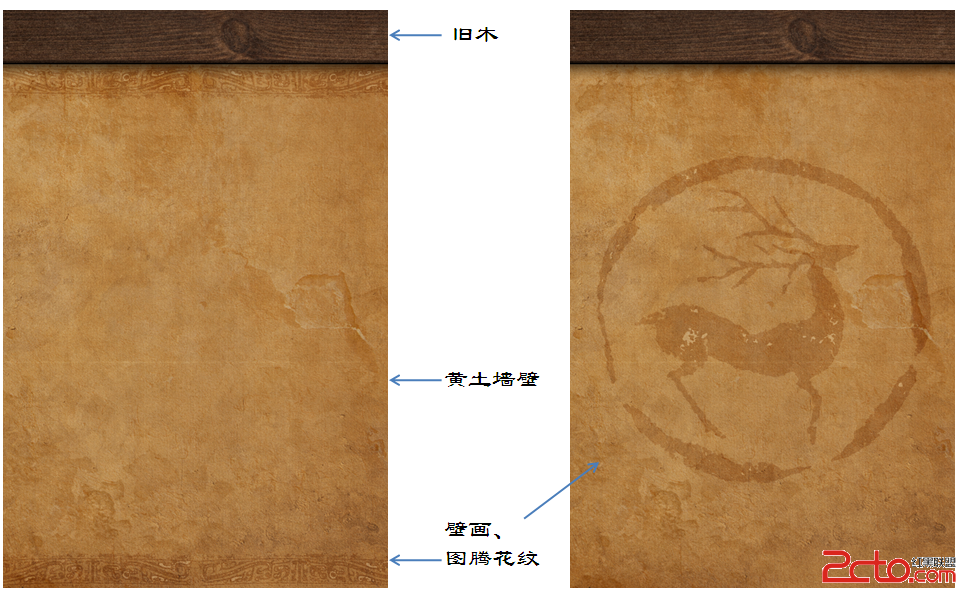
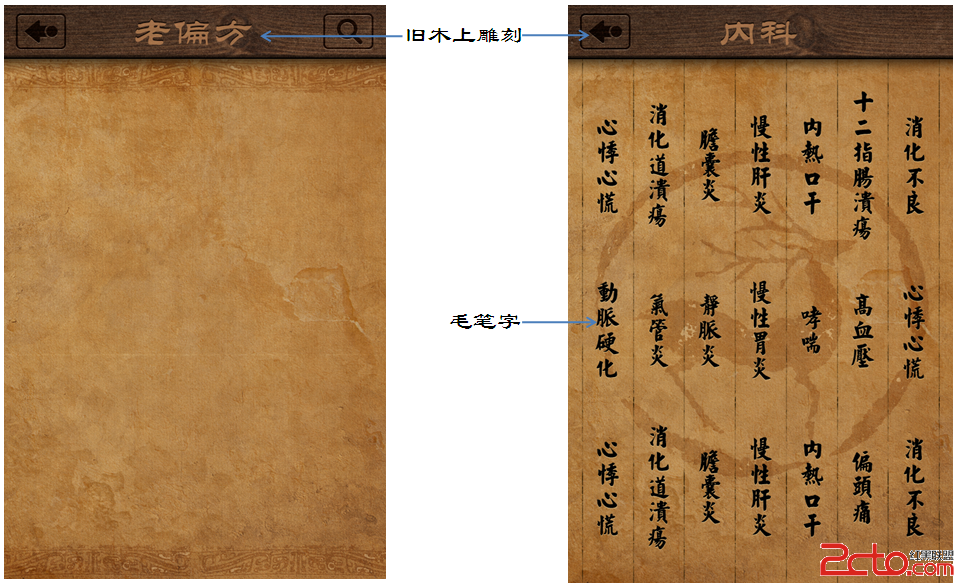
设计过程:
背景


导航
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











