2012年Web设计和开发的15个趋势
Craig Grannell 访问了行业的精英们关于2012年Web设计和开发的趋势。
2012看来注定是有趣的一年。经济的下滑继续广泛地打击行业,看不到结束的尽头。政府极力审查网络,否认公民的基本权利,支撑摇摇欲坠的媒体公司。
对网页设计和开发,2012还是比较混乱的一年。我们处于很多小矛盾当中:移动贪婪地占领市场份额;原生App威胁开放的互联网;收费墙阻碍曾经免费的信息;合作与分裂的冲突;复古(Skeuomorphism)的交互模式挑战创新的设计模式。
我们很难预测将来会发生什么,但是一些设计师、开发工程师和行业的大师提出了自己的观点。以下是他们对2012年的一些猜测,关注这些方面,你更可能取得成功。
1. 渐进增强(Progressive Enhancement)
Happy Cog 的创始人 Jeffrey Zeldman说过,移动Web的暴增以及Webkit智能机超越传统桌面的Web浏览,让大家甚至是顽固的怀疑论者采用渐进增强、HTML5、CSS3以及基于Web标准的其它方面的设计。他还提到,IE对Web标准的支持越来越好,更加说明了大家迫不及待拥抱新的世界。
2. 响应式设计(Responsive Design)
另外,Zeldman认为,我们在经历着“被Web标准的折磨”,但是在硬件领域,现在有非常多的设备,有着不同的性能——要给它们分别开发一套界面再麻烦不过了。因为这点,他期望响应式设计在2012年发挥大作用,架起不同平台之间的桥梁。
Clearleft 创始人 Andy Budd 猜想这可能是激进出版商利用iPad夺取Apple公司收费墙的一种方式,并且预测到2012年底,响应式网站的涓涓细流将会变成潺潺大河。“这就好像Web标准又开始行动了。”但是Flat Frog Design的用户体验战略家Erin Jo Richey认为这并不会一帆风顺。“网站会缩放大小,仅凭这点并不意味着在桌面和移动平台的所有的信息价值是一样的。用户交互的信息需要灵活地调整,就如网站大小一样。”她说,因此会有更多的项目和客户关注到屏幕大小并需要适合的策略,使得内容在不同分辨率的设备能正常展示。

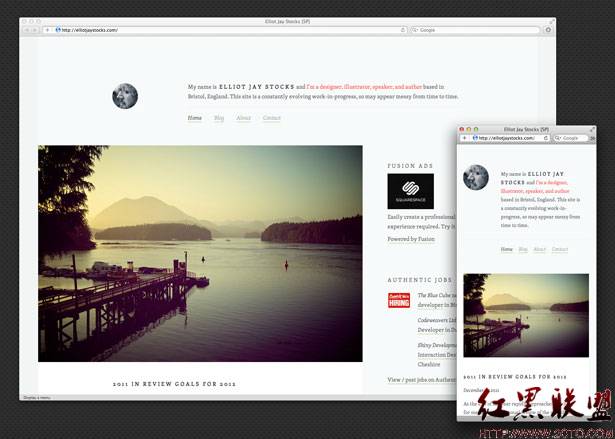
Elliot Jay Stocks网站在不同设备的展现。2012年,响应式设计将会变得更加普遍。
3. Flash将幸存
很多用Flash设计的网站被认为会停留在2011年,然而设计师Tom Muller预测,Adobe的技术在2012将会一直活者,不会毁灭。“很多人支持不用Flash设计网站而是使用Web标准,并且也渐渐地不太使用Flash网站。但是,我相信Flash还会存在一段时间。”Muller解释到,在2011年期间,他参与了三个大项目,都是基于Flash的,因为Flash是创建交互视频、动画和3D的最好工具。
”设计师和开发工程师有时候目光不够长远,他们不了解哪些才是最关键的被大多数人需要的,因为他们更喜欢所幻想的酷的东西。”他说,“越来越多的大网站从Flash切换到HTML5和CSS3”,但是对于娱乐网站,Flash是并将一直是创造完美体验的最佳选择。因为这些网站就像是电影世界的扩展,而不仅仅是枯燥的文本信息。在游戏行业,Dull Dude Games的创始人Iain Lobb预测,2012年,Flash会光荣地回归,客户会尝试使用HTML5是因为那是焦点所在,但是,我认为正确的事是把他们带回到Flash的时代。

Threaded Show 类的网站Flash存在的原因之一。
4. 原生支持更强
即使Flash在2012年长盛不衰,但是,浏览器原生的特性和功能将会继续,Opera的宣讲者Bruce Lawson说到,“随着对HTML5的支持增强,并且有更多的浏览器和平台,我们会看到原生支持的更大压力,它要支持一些以往通过插件来支持的特性:摄像头、麦克风等通过使用HTML5的getUserMedia,还有其他更多的东西,例如对适应性的流媒体的支持。”

更多的浏览器原生特性能够支持以往只能通过插件设置的特性,如Sean Christmann的demo
5. 应用程序开始稳定
自称精通代码和cookies的Remy Sharp,称2012年浏览器
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











