网站交互设计:优化List式信息结构——眼动研究
来源:网络 责任编辑:admin 发表时间:2013-07-01 14:23 点击:次
List式信息结构是在网页中常用的,一种类似于表单的自上而下的信息分布方式。例如Facebook中和其他社交网站中常用的信息流,很多电商网站中常用的产品列表,这些都属于List式信息结构。
关于List式结构的研究有很多,它的优点在于其符合目前人类自然阅读的两条基本规律 — 自上而下,从左往右。但是经过近些年的眼动研究,其缺点也越来越多的被发现,即注意力分布不均匀,处于较顶端的元素获得了90%的关注度,而中间部分的元素则很难被注意到,具体详细信息请参看这篇blog。
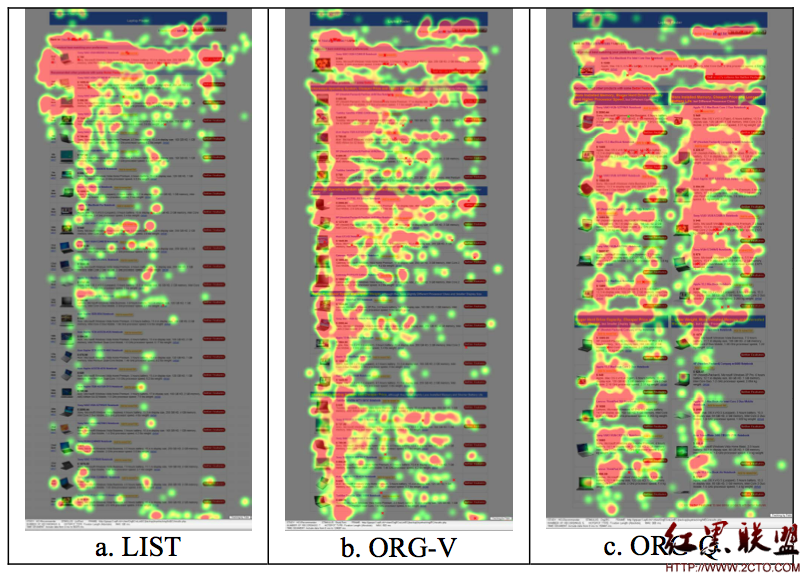
香港浸会大学的Li Chen教授在去年发表了一篇论文,对三种List式信息结构进行了眼动研究。如下图

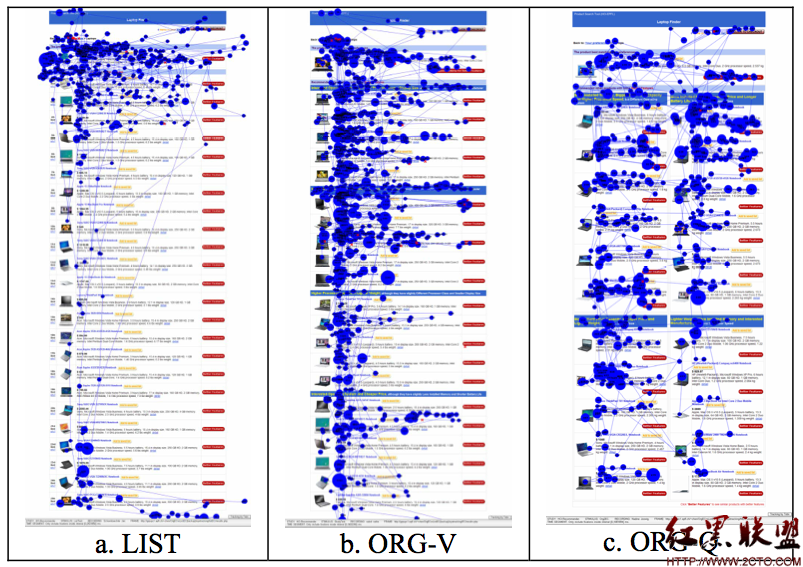
如上图,除了在普通list式结构(a)的基础上,Li Chen 同时测试了令两种经过了优化的结构(b,c),即将原有的列表分离成若干小部分,并给它们加上小标题。热点图,和浏览顺序图如下:


从上图可以看出,在后两种list结构中,用户注意力的分布会更加平均些,而不像第一种list结构,中部很少被注意到。而实验也证明,用户在后两种list结构中的购买率也更高一些。细看的话可以发现,在后两种结构中,起关键作用的是各个“小标题”,它将用户散落在各处的注意力串联在一起,让整个页面成为一个整体。这个概念对于更合理的list结构信息流的设计也许会有些启发意义。
来源:http://nickinteractiondesign.com
相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>











