网页菜单制作
这个的菜单,花了几天下班的时间.把它作为CSS入门作吧.
本博客所写的菜单,并不是一次成形的,制作过程中改了好几次。初衷是要实现一种统一、方便生成菜单的方式,成果基本达到初衷的要求。
代码依赖jquery,使用jqery选择元素和绑定事件实在方便.
下面描述代码:
.h-menu{} 横向菜单
.v-menu{} 纵向菜单,尚未实现
.up-menu{} 上弹菜单,尚未实现,较困难
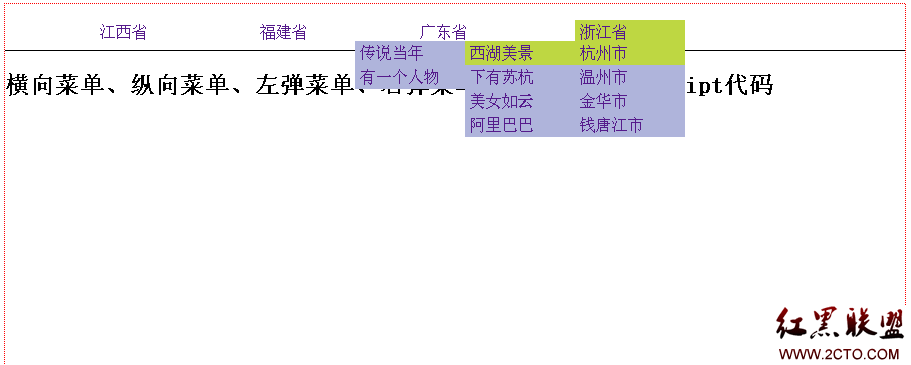
.down-menu{} 下弹菜单
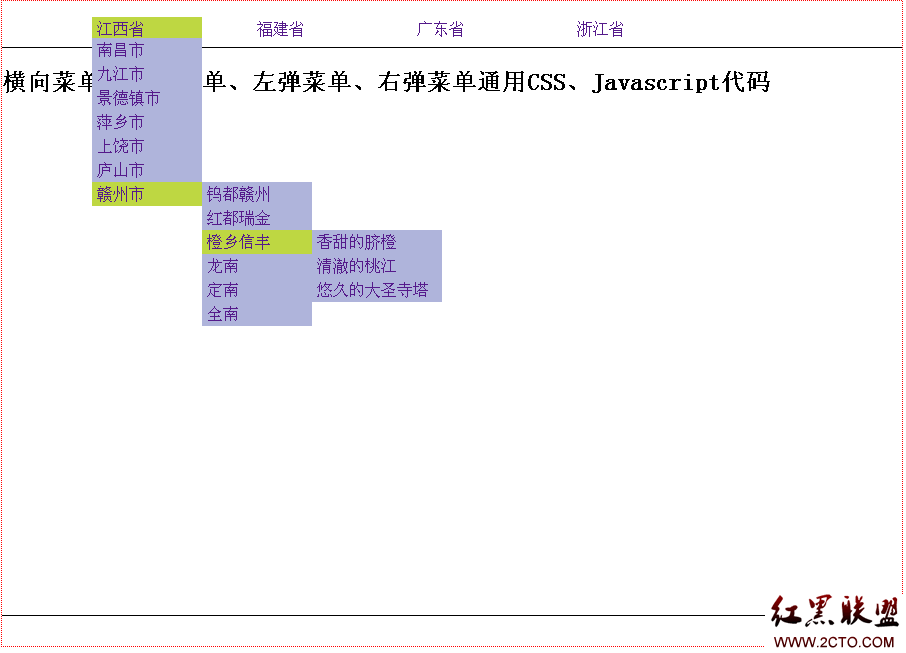
.left-menu{} 左弹菜单
.right-menu{} 右弹菜单
以上class都用作修饰UL,上一张效果图


代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#container{
width:900px;
border-width:1px;
border-color:red;
border-style:dotted;
margin:0 auto;
min-height:600px;
}
#header{
height:30px;
border-bottom-style:solid;
border-bottom-color:black;
border-bottom-width:1px;
margin-top:0;
}
#main{
height:500px;
}
#footer{
height:30px;
border-top-color:black;
border-top-style:solid;
border-top-width:1px;
}
.h-menu{ /* 指示ul为横向菜单*/
margin-top:0;
list-style:none;
}
.h-menu li{
float:left;
margin-left:50px;
padding-left:5px;
padding-right:5px;
padding-top:3px;
padding-bottom:3px;
width:50px;
position:rel
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











