实现DedeCMS Rss全站静态输出的方法
来源:网络 责任编辑:admin 发表时间:2013-07-01 18:19 点击:次
DedeCMS自带Rss功能,在管理后台可以生成出一个Rss地图页面,默认是/data/rssmap.html;这个Html地图文件会告知用户每个栏目的rss订阅地址,这个功能很适合栏目及文章较多的网站,但不太适合文章页不多的小型站点;我偏向于使用统一的Rss地址来输出全站所有文章,这样只需推广一个Rss订阅地址即可。
DedeCMS Rss功能所需的程序文件是/plus/rss.php,模板文件是/templets/default/rss.html。
实现DedeCMS Rss全站静态输出的方法:
一、在CMS根目录下中新增rss.php文件,文件代码如下:
PHP代码
<?php
require_once (dirname(__FILE__) . "/include/common.inc.php");
require_once (DEDEINC."/arc.partview.class.php");
$pv = new PartView();
$pv->SetTemplet($cfg_basedir . $cfg_templets_dir . "/default/rss.htm");
header("Content-type:application/xml");
$pv->Display();
?>
二、在默认模板目录(/templetes/default)中新增rss.html模板文件,文件代码如下:
XML/HTML代码
<?xml version="1.0" encoding="{dede:global.cfg_soft_lang /}" ?>
<rss version="2.0">
<channel>
<title>RSS订阅-{dede:global.cfg_webname/}</title>
<link>{dede:global.cfg_basehost/}</link>
<description>{dede:global.cfg_description/}</description>
<language>zh-cn</language>
<generator>{dede:global.cfg_webname/}</generator>
<webmaster>{dede:global.cfg_adminemail/}</webmaster>
{dede:arclist row='100' col='1' titlelen='200' orderby='pubdate'}
<item>
<link>/[field:arcurl/]</link>
<title><![CDATA[[field:title function='html2text(@me)'/]]]></title>
<author>[field:writer/]</author>
<category>[field:typename/]</category>
<pubDate>[field:pubdate function='strftime("%a, %d %b %Y %H:%M:%S +0800",@me)'/]</pubDate>
<guid>/[field:arcurl/]</guid>
<description><![CDATA[[field:description function='html2text(@me)'/]]]></description>
</item>
{/dede:arclist}
</channel>
</rss>
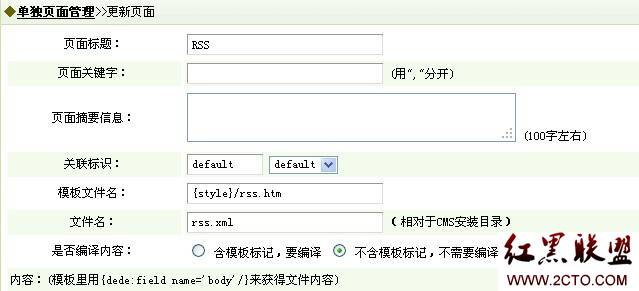
三、在后台增加一个单页面,“模板文件名”项中输入第2步中涉及的模板文件rss.htm,早“文件名”中输入未来Rss订阅地址,这里我就直接生成在CMS根目录下了。

四、更新一下缓存,并更新刚刚新增的单页面,即可看到全站性的RSS输出,以后很方便的就可以用各种RSS软件去Submit rss地址了。
用DedeCMS建设企业网站,产品页面往往都会直接生成在根目录,而不会生成在栏目目录内,这样操作不仅可以使URL长度变短,而且可以实现所有页面都位于根目录下的扁平化结构,因此,用单页发布产品信息会很普遍;上面谈及的全站性RSS输出的方法是无法提取单页的,所以还需要对rss.html的模板代码进行修改:
XML/HTML代码
相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>











