网站设计瀑布流布局浅析 几种实现方式
如果你经常网上冲浪,这样参差不齐的多栏布局,是不是很眼熟啊?
类似的布局,似乎一夜之间出现在国内外大大小小的网站上,比如 Pinterest (貌似是最早使用这种布局的网站了),Mark之,蘑菇街,点点网,以及淘宝最新上线的“哇哦” 等等,倒是很流行哈~ 在淘宝即将上线的众多产品中,你还会大量看到这样的形式呢。
这种布局适合于小数据块,每个数据块内容相近且没有侧重。通常,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。所以,我们给这样的布局起了一个形象的名字 — 瀑布流式布局。

几种实现方式
随着越来越多设计师爱用这种布局,我们作为前端,要尽可能满足视觉/交互设计师的需求。所以,我们整理了下这种布局的几种实现方式,有三种:
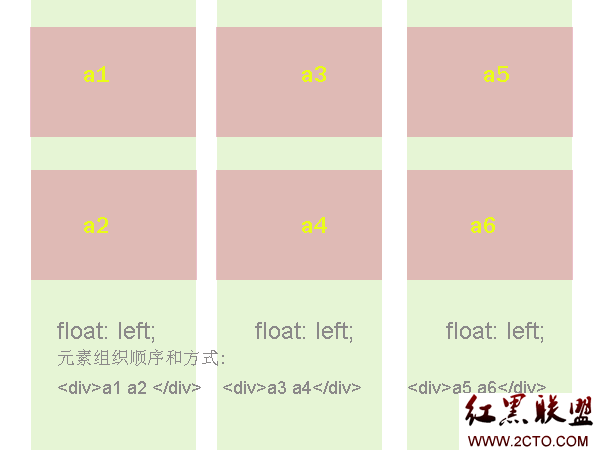
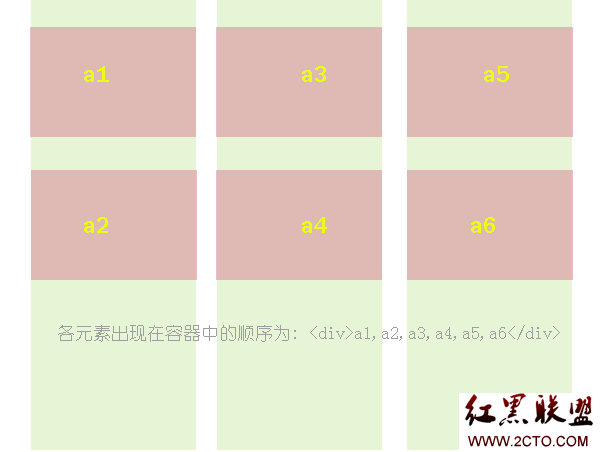
1) 传统多列浮动。即 蘑菇街和哇哦 采用的方式,如下图所示:

各列固定宽度,并且左浮动;
一列中的数据块为一组,列中的每个数据块依次排列即可;
更多数据加载时,需要分别插入到不同的列上;
线上例子。
优点:
布局简单,应该说没啥特别的难点;
不用明确知道数据块高度,当数据块中有图片时,就不需要指定图片高度。
缺点:
列数固定,扩展不易,当浏览器窗口大小变化时,只能固定的x列,如果要添加一列,很难调整数据块的排列;
滚动加载更多数据时,还要指定插入到第几列中,还是不方便。
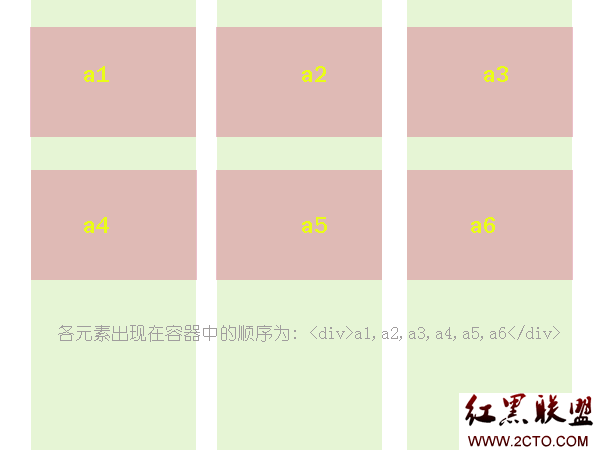
2) CSS3 定义。W3C 中有讲述关于多列布局的文档,排列出来的样子:

由 chrome/ff 浏览器直接渲染出来,可以指定容器的列个数,列间距,列中间边框,列宽度来实现;
#container {
-webkit-column-count: 5;
/*-webkit-column-gap: 10px;
-webkit-column-rule: 5px solid #333;
-webkit-column-width: 210px;*/
-moz-column-count: 5;
/*-moz-column-gap: 20px;
-moz-column-rule: 5px solid #333;
-moz-column-width: 210px;*/
column-count: 5;
/*column-gap: 10px;
column-rule: 5px solid #333;
column-width: 210px;*/
}
column-count 为列数; column-gap 为每列间隔距离; column-rule 为间隔边线大小; column-width 为每列宽度; 当只设置 column-width 时,浏览器窗口小于一列宽度时,列中内容自动隐藏; 当只设置 column-count 时,平均计算每列宽度,列内内容超出则隐藏; 都设了 column-count 和column-width,浏览器会根据 count 计算宽度和 width 比较,取大的那个值作为每列宽度,然后当窗口缩小时,width 的值为每列最小宽度。这边其实很简单,简易自己尝试下,详细可参考https://developer.mozilla.org/en/CSS3_Columns 中的说明。
线上列子。
优点:
直接 CSS 定义,最方便了;
扩展方便,直接往容器里添加内容即可。
缺点:
只有高级浏览器中才能使用;
还有一个缺点,他的数据块排列是从上到下排列到一定高度后,再把剩余元素依次添加到下一列,这个本质上就不一样了;
鉴于这两个主要缺点,注定了该方法只能局限于高端浏览器,而且,更适合于文字多栏排列。
3) 绝对定位。即 Pinterest ,Mark之,KISSY 采用的方式:

可谓是最优的一种方案,方便添加数据内容,窗口变化,列数/数据块都会自动调整;
线上列子。
缺点:
需要实现知道数据块高度,如果其中包含图片,需要知道图片高度;
JS 动态计算数据块位置,当窗口缩放频繁,可能会狂耗性能。
KISSY.Waterfall 实现思路
KISSY 的 Waterfall 组件主要包含两个部分,一个是对现有数据块进行排列计算各自所在的位置; 二是下拉滚动时,触发加载数据操作,并把数据添加到目标容器中。
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











