我是如何去了解jquery的(五),案例之切换选项卡Tab
来源:网络 责任编辑:admin 发表时间:2013-07-01 06:32 点击:次
作者:田想兵 博客地址:http://www.cnblogs.com/tianxiangbing
在接下来的章节,我会以案例为主来讲述jquery的一些用法,所以你将看到一个又一个的实例,这些例子的代码量都不会太长,但很有用,前面讲的那么多理论的东西,如果不用在实际过程中,是无法融会贯通的,我尽量的去寻找一些更高效简便的解决方案来解决问题,所以每行代码都很重要。
今天要完成的功能是一般门户网站上常见的tab选项卡切换,我们先来了解为什么要用到选项卡,由于页面屏幕的可见高度限制,一屏往往看到的内容太有限,而又不希望用户用滚动条离开当前视窗,更不希望跳转翻页,这个时候tab就出现了,它的主要作用是缩小内容在页面上所占的空间。最起码你要保证各个选项内容是同级别或同类别的,不能因为要加个功能就东拼西凑,作为一个前端,有时候坚持自己的专业观点很重要,何必为五斗米折腰。
本文案例请点击这里查看!
先看下效果图:

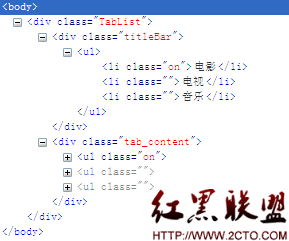
这个是从163上抄下来的,去掉了一些样式,我们先来分析下它的dom结构:

很清楚,它的三个标题分别对应了下面的三块内容,然后on这个class就是当前选中的样式�
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>





