解析JQuery 的Bind()事件
想了很久,该不该发到圆子的首页,因为从来没有发到首页,这里高手众多生怕被人笑话。后来,旁边的一个同事说,还行,就发了。如果有什么太浅显的地方,希望大家能多多包涵。
随着现在JQuery这个javascript的越来越强大,在我们平常的前端UI开发,如果不使用JQuery,说明你已经很out了。今天我们来学习一下 JQuery的bind事件。虽然,这个话题被很多写了很多,但我还是想自己在这里班门弄斧一下,希望各位看官不要喷。如果有什么意见,可以直接进行交流,共同进步。
JQuery 官网的Bind事件的API吧:地址连接。如果各位有兴趣看洋文的,可是去看看。
刚开始我们先看一下它的定义:
.bind( eventType [, eventData], handler(eventObject))
.Bind()方法的主要功能是在向它绑定的对象上面提供一些事件方法的行为。期中它的三个参数的意义分别如下:
eventType是一个字符串类型的事件类型,就是你所需要绑定的事件。这类类型可以包括如下:blur, focus, focusin, focusout, load, resize, scroll, unload, click, dblclick, mousedown, mouseup, mousemove, mouseover, mouseout, mouseenter, mouseleave, change, select, submit, keydown, keypress, keyup, error 。这里需要注意的是,这里用的都是javascript里面的事件方法,而不是JQuery里面的,JQuery里面的事件方法均在JavaScript前面多了一个“on”,比如onclick,onblur 等等。
eventData参数是一个可选参数,不过它在平时用的比较少。如果提供了这个参数,那么我们就能把一些附加信息传递给事件处理函数了。这个参数有个很好的用处,就是处理闭包带来的问题。待会在给大家举实例。
Handler是用来绑定的处理函数,其实也也就是回调函数,处理完数据之后相应的方法。

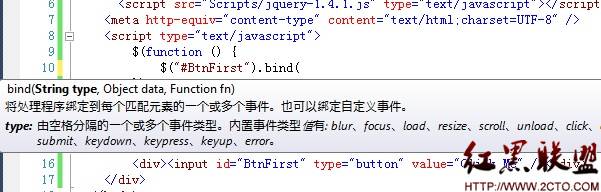
图一: jquery里的bind参数提示
1.第一个简单的bind ()事件---Hello Word
Html Code:
1 <input id="BtnFirst"type="button"value="Click Me"/>
JavaScript Code:
1 $(function () {
2 $("#BtnFirst").bind("click", function () {
3 alert("Hello World");
4 });
5 })
打开页面之后,点击按钮“Click Me”,就会弹出”Hello World”。这算是我们最简单的绑定事件吧。很简单吧。
2.绑定多个事件
我们可以通过bind()来绑定多个事件(其实,这也就是JQuery以及Linq中非常有名的链式编程)。实现的主要功能就是当我们点击的时候,弹出“Hello World”,当离开button的时候,显示出一个div。
Html Code:
1 <div> 2 <input id="BtnFirst"type="button"value="Click Me"/></div> 3 <div id="TestDiv"style=" width:200px; height:200px; display:none; background-color:Red;"> 4 </div>
JavaScript Code:
1 $(function () {
2 $("#BtnFirst").bind("click", function () {
3 alert("Hello World");
4 }).bind("mouseout", function () {
5 $("#TestDiv").show("slow");
6 });
7 })
这段代码页很容易理解,就是当button被点击的时候,弹出一个"Hello World",在离开的时候,在把div给显示出来。JQuery里的动画,均可以用“slow”、“fast”和“normal”,当然你还可以设置相关的毫秒数。
3.bind()事件的对象
Handler这个回调函数可以接受一个参数,当这个函数被调用时,一个JavaScript事件对象会作为一个参数传进来。
这个事件对象通常是没有必要且可以省略的参数,因为当这个事件处理函数绑定的时候就能够明确知道他在触发的时候应该做些什么,通常就已经可以获得充分的信息了。然而在有些时候,在事件初始化的时候需要获取更多关于用户环境的信息。
给一个JQuery官网上面的例子:
Css Code:
1 <style> 2 p {background:yellow;font-weight:bold;cursor:pointer;3 padding:5px;}
4 p.over {background:#ccc;}
5 span {color:red;}
6 </style>
Html C
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>





