在Acrobat中利用Javascript根据目录一键生成带页码的书签
网络上很多扫描版的PDF电子书都缺少书签。特别是对计算机教程类的大部头来说,由于需要经常翻阅,没有书签的痛苦可想而知。
制作书签的办法主要有:
Ctrl+B来一个个地创建;
在Word2007里面生成书签,然后和内容主体合并;
利用JavaScript生成;
今天我来讲讲怎样利用JavaScript在Acrobat一键生成书签。
基本思路:大多数的扫描版PDF电子图书都可以在官网或者各大网上书店找到目录,很多都是带有页码的(图1)。 将目录用文本文件保存起来,作为附件添加到PDF中,利用JavaScript读取附件,生成数组,用循环处理字符串,再生成书签。

图1
下面是具体步骤:
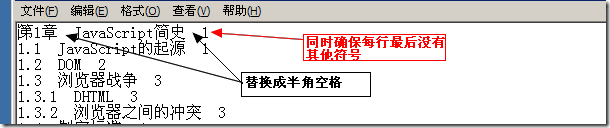
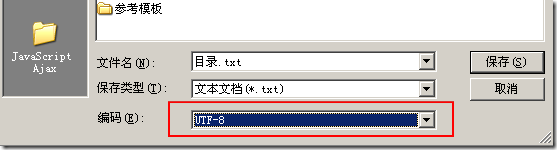
1.把目录复制粘贴到一个文本文件中,确保所有的分隔符是半角的空格(正则表达式为\s),并保存为UTF-8的编码。(图2,图3)

图2

图3
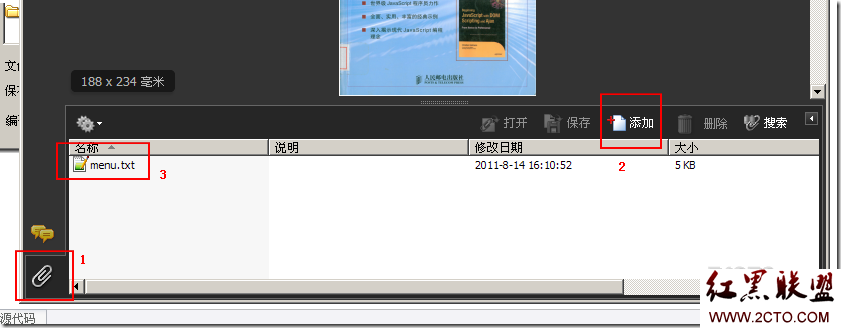
2.在Acrobat把目录.txt添加到附件里(图4)并保存PDF文件。

图4
3.下载文末的附件把Bookmark.js文件解压出来复制到Acrobat安装目录下的JavaScript文件夹里面,默认是Adobe\Acrobat 9.0\Acrobat\Javascripts
Bookmark.js文件内容:
app.addMenuItem({
cName: "从附件添加书签", cParent: "Tools",
cExec: "bookm();",
cEnable: "event.rc= (event.target != null);" });
var Name_Bookmark;
var Page_Bookmark;
function bookm()
{
var StartNum = app.response({
cQuestion: "输入页码为1的实际页数",
cTitle: "若缺少1页码,则输入2页码的实际页数,依此类推",
cDefault: "1",
cLabel: "输入:"
});
if (StartNum!=null)
{
var myThis=event.target;
var attName=myThis.dataObjects[0].name;
var oFile = myThis.getDataObjectContents(attName);
var arrFile = util.stringFromStream(oFile, "utf-8");
var tArr=arrFile.split("\n");
myThis.bookmarkRoot.remove();
myThis.bookmarkRoot.createChild("目录");
var fSpc;
var lSpc;
var tCht;
var oDot;
var Num_Dot;
var MenuBookmark=myThis.bookmarkRoot.children[0];//目录
var ChaptersBookmark;
var SectionsBookmark;
var SubSectionsBkm;
var SubSectionsBkm1;
var i;
var a;
var b;//首空格后的字符
for (i=0;i<tArr.length;i++)
{
a=tArr[i];
if (a.length>2)//空行的length=1,设置为2即不添加空行
{
fSpc=a.search(/\s/);// 首空格位置
tCht=a.slice(0,fSpc);//首空格前的字符
oDot=tCht.match(/\./g);//匹配.符号
Num_Dot=(oDot==null? 0:oDot.length);
lSpc
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>





