js获取精确的鼠标坐标

现在很多网站分析系统均要获取鼠标坐标跟轨迹来绘制云图跟鼠标轨迹,这就 要求鼠标坐标必须要准确才行。但要准确却有一定困难。
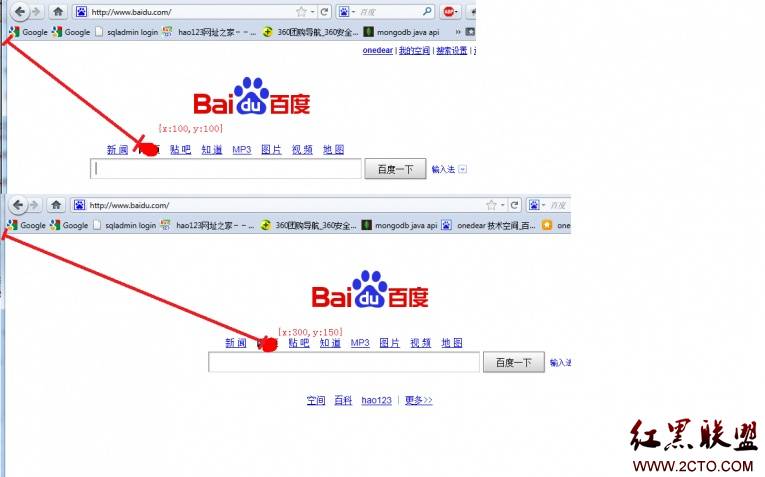
如上图:
用户打开百度首页,在不同的浏览器大小下点击“网站”字体,的坐标完全不一致。坐标不准确,云图,热点图何来准确?
对于普通一个网站有3个不确定性:
1. 是否固定宽度
2. 是否靠左,靠右,居中
3. 是否自适应大小
这3个不确定性由于无法通过js获取,所以必须通过网站告知js此三个参数具体值。
目标:不管浏览器窗口大小如何,对应鼠标的点击坐标均与浏览器最大化时对应的坐标值完全一致。
坐标偏移一般不考虑Y轴坐标,所以代码只针对于X轴的考虑
Js代码
<script language="javascript" type="text/javascript">
var width =800; //固定宽度
var align "center"; //靠左,居中,靠右
var auto =false; //自适应大小
function getMousePoint(event) {
var px, py;
var bodyWidth =getDocWidth();
var screenHeight =window.screen.height; //屏幕分辨率的高
var screenWidth =window.screen.width; //屏幕分辨率的宽
//ie的兼容性,为了用于onmousemove事件
if(!event) {
event = window.event;
}
if(document.all) { // is ie
px = event.clientX;
py = event.clientY;
px += document.documentElement.scrollLeft;
py += document.documentElement.scrollTop;
} else {
px = event.pageX;
py = event.pageY;
}
var maxScreenX = 0 ;
var nowScreenX = 0 ;
if(align == "right") {
nowScreenX = bodyWidth - width ;
maxScreenX = screenWidth - width ;
}
else if(align == "left") {
nowScreenX = 0 ;
maxScreenX = 0 ;
}
else { //default : center
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>





