JS创建多个窗口的OOP版

初学JS的面向对象,所以也不清楚自己写的代码符不符合标准的面向对象写法,还请各位狠狠地批! 点击可查看Demo 这个练习是YQ经过《初学JavaScript的面向对象》学习后,对《JavaScript模仿桌面窗口》进行的面向对象改版。
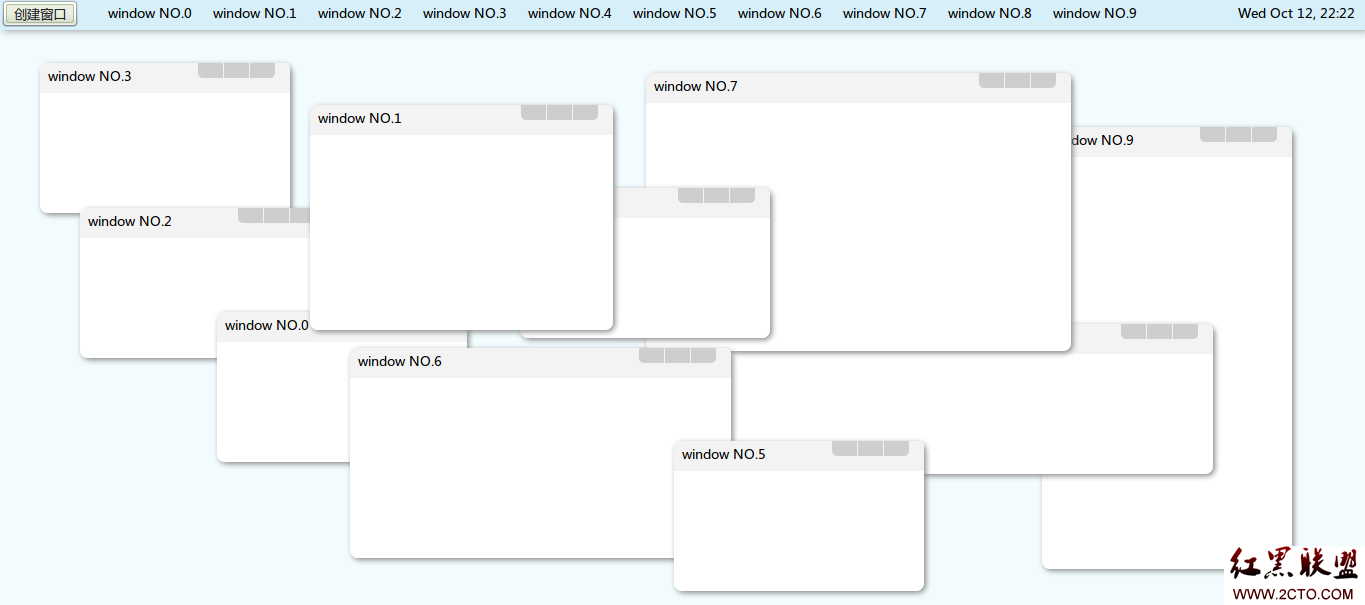
这次模仿窗口练习,增加的功能主要有新建多个窗口(数量由浏览器宽度决定)和模仿桌面的面板,基本上除了一些细节外,和桌面的窗口比较相似了,而且也做了点美化。在IE6下能够实现所有功能,知识视觉效果不怎样。
代码太多就不贴了(自学js以来写得最多的一次),主要是展示一下构造方法和原型函数:
01
//构造方法
02
function Window(windowID, width, height) {}
03
04
/*------------原型方法:初始化---------------------------*/
05
Window.prototype.initialize = function() {}
06
07
/*------------原型方法:创建HTML内容& 获得窗口各部件的对象---------------*/
08
Window.prototype.createWindow = function() {}
09
10
/*------------原型方法:显示新建好的窗口-------------------*/
11
Window.prototype.showWindow = function() {}
12
13
/*------------原型方法:窗体拖放函数----------------------*/
14
Window.prototype.drag = function(objItself) {}
15
16
/*------------原型方法:八个方向改变窗体大小----------------*/
17
Window.prototype.changeSize = function(objItself) {}
18
19
/*------------原型方法:改变按钮、窗口列表的样式-------------*/
20
Window.prototype.changeStyle = function(objItself) {}
从上述代码可见,通过面向对象写法,可以将一个对象的属性和方法分开、归类,YQ在写这段代码的时候能感觉到比写面向过程时轻松,修改也容易多了。代码缩起来看还是挺清晰明了的,虽然方法里面的代码依旧粗糙(个人感觉改进了不少了,但是还是对自己不够满意。) 以下是这次练习的笔记:
1、使用事件冒泡 这次练习总结了上次模仿窗口的一些BUG,例如点击按钮拖动也会导致窗口拖动,这是由于事件冒泡,对于YQ懂了原理,但确不清楚解决办法,只好请教google大神了,然后就偶遇了这段代码:
01
//阻止事件冒泡
02
function stopBubble(event) {
03
var event = event || window.event;
04
//判断浏览器的类型,在基于ie内核的浏览器中的使用cancelBubble
05
if (window.event) {
06
event.cancelBubble = true;
07
} else {
08
//在基于firefox内核的浏览器中支持做法stopPropagation
09
event.preventDefault();
10
event.stopPropagation();
11
}
12
}
2、优化了getElementsByTagName()和getElementById() YQ没用过JQuery,但是知道$()是用来提取id或tagName的元素对象,所以自己就山寨了一个。
01
/*
02
**$(idOrTagName, "body"), 取body 中的tagName 标签
03
**$(idOrTagName, parentID), 取parentID 中的tagName 标签
04
**$(idOrTagName), 取id 名为idOrTagName 的节点
05
*/
06
function $(idOrTagName, parentID) {
07
if(p
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>





