WP7有约(五):回到主页
Written by Allen Lee
In this farewell, there is no blood, there is no alibi, cause I've drawn regret from the truth of a thousand lies.
– Linkin Park, What I've done
最重要的问题
还记得当初我们开发这个应用的目的吗?是为了随时随地可以查看课程信息。但你会闲来无事打开课程表查看课程信息吗?我就不会了!那用户要课程表来干嘛?一般情况下,用户查看课程表是为了回答以下问题:
- 下一节课是什么?
- 今天要上哪些课?
- 明天要上哪些课?
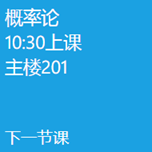
我希望在主页上提供直接获取上述问题的答案的途径,比如说,我们可以在主页上添加下面这个格子(Tile):

图 1
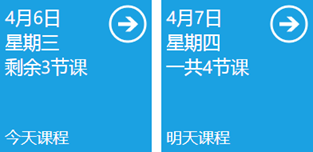
它可以清楚地告诉用户下一节课是什么,几点开始,在哪里上。至于第二、三个问题,我们可以在主页上添加下面两个格子:

图 2
值得注意的是,这两个格子的右上角都有一个箭头记号,这是为了提醒用户单击它们可以获取相关信息。我们不可能在主页上罗列今天和明天的所有课程,这样会导致信息泛滥,同时也会加重用户识别有用信息的负担,因此我们在这里提供一些捷径,以便用户更快到达包含所需信息的地方。此外,用户最常打开的页面应该是当前课程的Course Hub了,在那里用户可以完成当前课程最常用的操作,因此我们可以在主页上再添加一个格子,帮助用户直接到达那个页面:

图 3
值得注意的是,与几点上课相比,用户更加关心几点下课,因此当前课程显示的是下课时间而不是上课时间。
我们应该把这些格子放在主页上,以便用户随时了解最重要的信息:

图 4
那么,怎样创建这样的用户界面呢?其实不难,上面的刷新按钮可以直接使用Coding4Fun Windows Phone Toolkit的RoundButton控件,而下面的四个格子由于内容结构基本相同,很容易让人想到把它们放到一个集合型的控件里,这里将会选择ItemsControl作为它们的容器。
创建用户界面
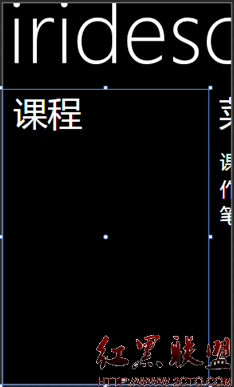
首先,在主页上添加一个Panorama项,并把标题设为"课程":

图 5
新创建出来的Panorama项默认包含一个Grid,我们可以通过Properties面板上的RowDefinitions属性把它分成上下两行,上面那行用来放置刷新按钮,高度设为自动适应,而下面那行用来放置ItemsControl,高度使用默认设置。
好了之后,从Assets面板上把RoundButton控件拖到Grid里,默认自动放在Grid的第一行(注意,在使用RoundButton控件之前请先引用Coding4Fun.Phone.Control.dll文件):

图 6
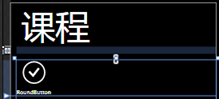
设置ImageSource属性,把图标换成图4里面那个,然后把Content属性的值设为"刷新":

图 7
默认情况下,RoundButton控件的文字是位于图标下方的,而且无法直接通过设置某个属性使它的文字放在图标右边,想要达到图4的效果,我们需要修改它的样式。右击RoundButton控件,选择Edit Te
- 发表评论
-
- 最新评论 进入详细评论页>>








