WP7有约(六):AppBarUtils使用指南
Written by Allen Lee
没有你的生活,我开始写小说,好多画面好多灵感,我要把稿费都给你。
– 周杰伦, Mine Mine
这节课的任务
我们知道,Windows Phone的Application Bar并不支持数据绑定,这意味着我们无法像Silverlight的Button控件那样把Application Bar上的按钮或者菜单项直接绑到视图模型的命令属性。
为了解决这个问题,我们可以借助一些第三方工具包,比如今天我给大家介绍的AppBarUtils,它提供了一组Expression Blend行为,可以实现Application Bar上的按钮和菜单项的绑定。接下来,我们将会具体看看如何使用这个工具包实现相关的功能。
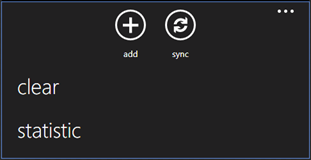
首先,假设我们的应用包含了图1-1所示的Application Bar。

图 11 Application Bar
其中,add按钮和clear菜单项分别绑到视图模型的两个命令属性,它们分别负责把数据添加到页面的ListBox控件里和清空ListBox控件里的内容;sync按钮将会执行视图模型的Sync方法;而statistic菜单项将会打开统计结果页面。
在开始之前,你需要到http://appbarutils.codeplex.com/下载AppBarUtils的dll,并在项目里引用它。
按钮和菜单的命令绑定
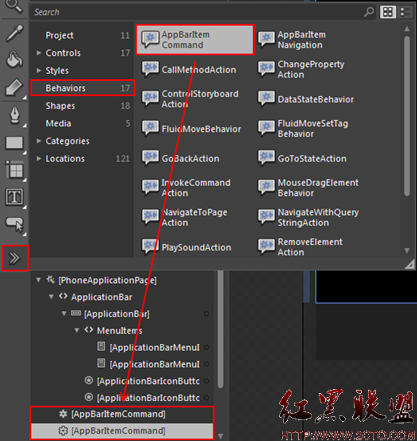
在Expression Blend里单击左边工具栏上的Assets按钮打开Assets窗口,选择Behaviors类别,然后从右边把AppBarItemCommand拖到Objects and Timeline面板的[PhoneApplicationPage]上,如图2-1所示。

图 21 添加AppBarItemCommand
看到这里,你可能会问,为什么是拖到[PhoneApplicationPage]上呢?因为Application Bar上的按钮和菜单项并非依赖对象,Expression Blend的行为无法和它们关联,而在Windows Phone的应用程序唯一能够访问Application Bar的地方就是页面,所以我们需要把AppBarItemCommand拖到[PhoneApplicationPage]上。
重复上述步骤添加一个AppBarItemCommand。现在我们有两个AppBarItemCommand,分别用于add按钮和clear菜单项。
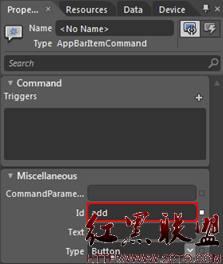
在Objects and Timeline面板上选中第一个AppBarItemCommand,然后在Properties面板上把Id属性设为add,如图2-2所示。

图 22 设置Id属性
因为AppBarItemCommand是根据Text属性的值查找Application Bar上的按钮的,所以Id属性的值必须匹配Text属性的值。
接着,切换到XAML模式,把AppBarItemCommand的Command属性绑到视图模型的对应的命令属性,如代码2-1所示。
代码 21 设置Command属性的绑定
<AppBarUtils:AppBarItemCommand Id="add" Command="{Binding AddCommand}"/>
看到这里,你可能会问,为什么不直接在Properties面板上设置Command属性的绑定呢?这是因为Expression Blend对Behavior的ICommand类型的属性做了特殊处理,如上面的图2-2所示,这使得Command属性看起来不像普通属性,右边也没有Advanced options按钮,所以无法打开数据绑定对话框。
&n
- 发表评论
-
- 最新评论 进入详细评论页>>








