WP7有约(四):课程全景
Written by Allen Lee
Do I trust some and get fooled by phoniness, or do I trust nobody and live in loneliness?
– Linkin Park, By Myself
化零为整
前面三节课我们分别实现了课程表、作业本和笔记本三个主要功能,然而,它们的内容分散在三个不同的页面,试想一下,如果我想查看某门课下一次什么时候上课、今天有哪些作业要做以及今天记了哪些笔记,我就不得不在多个不同的页面之间来回切换了,这显然降低了应用程序的可用性(usability)!因此,这节课的任务是化零为整,把相关内容整合起来。
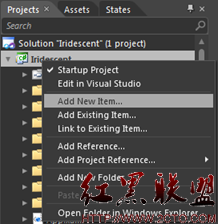
在WP7里,内容的整合一般是通过"Hub"来实现的,比如说,People Hub、Pictures Hub、Music + Video Hub、Office Hub、Games Hub以及Marketplace Hub等都是典型的代表。那么,如何创建这样的页面?非常简单!右击Projects面板里的项目节点,选择Add New Item:

图 1
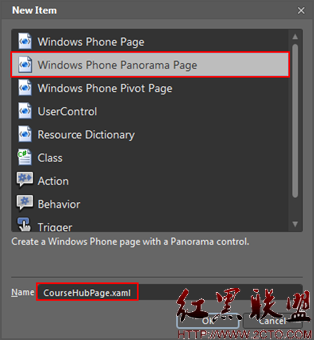
在弹出的New Item对话框里选择Windows Phone Panorama Page,输入页面的名字,然后按OK:

图 2
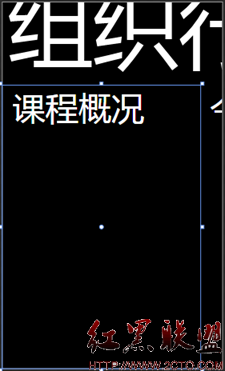
此时,Expression Blend会为你创建一个Panorama页,里面包含了两个Panorama项。在Properties面板上把Panorama控件的Title属性设为"组织行为学",接着,添加一个Panorama项,然后,把页面上的三个Panorama项的Header属性分别设为"课程概况"、"今天笔记"和"今天作业":

图 3
这三个Panorama项分别用于显示当前课程的基本信息、今天记录的笔记以及今天要做的作业。接下来,我们将会详细探讨每个Panorama项的设计。
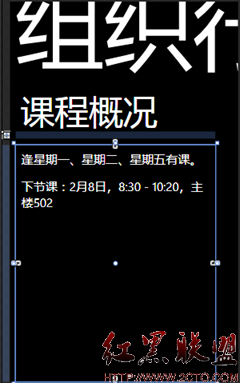
首先是"课程概况",我希望它能告诉我每周星期几有课以及下节课的相关信息:

图 4
看到这里,你可能会问,这是怎么弄的?你可以在Panorama项里放置两个TextBlock,也可以放置一个ListBox,你的决定将会影响到后面的实现,这里没有谁对谁错,你要做的只是权衡利弊,做出决定,然后承担责任。这里选择了后一种做法,主要是考虑到将来添加其它信息时可以更加方便。
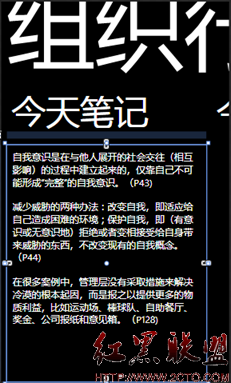
接着是"今天笔记",要显示今天的笔记并不难,也就是一个ListBox的功夫:

图 5
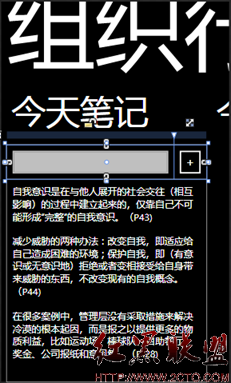
然而,仅仅这样就够了吗?我们知道,新建和查看是最常用的两项操作,可以满足用户绝大多数时候的需求,我们应该尽可能让用户最快地接触到常用的功能,这意味着我们可以考虑把新建操作集成到这里,但完整的新建操作需要打开NewOrEditNotePage页才能完成啊,而CourseHubPage页的设计原则是尽可能让涉及到的操作"就地完成",并且用户可以马上看到结果,怎么处理?要回答这个问题,我们得先搞清楚用户在什么情况下会通过CourseHubPage页来新建笔记。我们知道,用户在新建笔记的时候需要提供笔记内容和笔记标签,然而,只有笔记内容是必须提供的,笔记标签的提供可以延后,如果用户要在极短时间内新建笔记,比如说在课堂上,那么暂时忽略笔记标签,只输入笔记内容显然会极大地加速整个操作过程,换句话说,用户只需一个TextBox和一个Button就可以完成新建操作:

图 6
需要注意的是,TextBox的TextWrapping属性的值默认是Wrap,这是为了让TextBox能够根据内容的长度自动调整自身的高度,然而,这个好处在这里会导致下面的ListBox被挤压,从而使得笔记内�
- 发表评论
-
- 最新评论 进入详细评论页>>








