WP7实例篇之土豆搜索器(1)
来源:网络 责任编辑:admin 发表时间:2013-07-02 03:59 点击:次
修改说明:由于Youku的API不怎么geli ,转而采用土豆的API,文章下方就不怎么修改了,大家可以自行修改项目中的文本.
学习WP7也有一段时间了,就以一个小Demo实现WP7优酷搜索器来练练手。
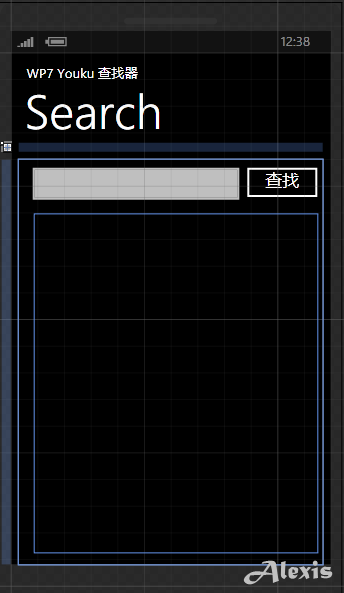
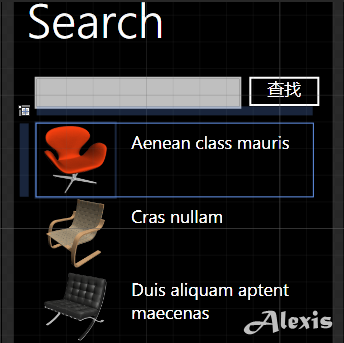
首先,我们使用Expression Blend 4创建项目,命名为WP7YoukuSearch,然后设计其主页,如下图

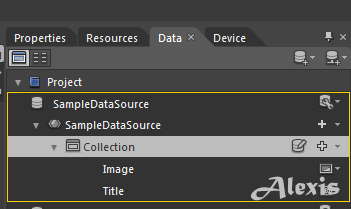
接着我们创建示例数据来进行绑定,导航之Data面板(如果没有,可以选择菜单栏的Windows->Data ),选择New Sample Data… 用于数据绑定。



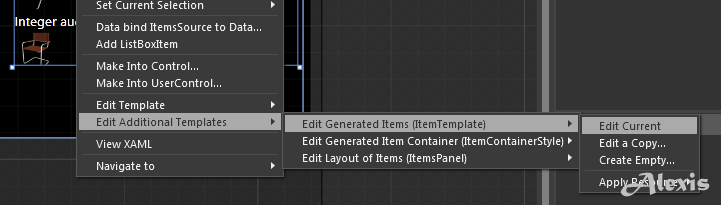
如果我们觉得Blend自动生成的模板达不到我们的要求,或者说我们需要重排模板,右击ListBox,选择Edit Additional Templates—> Edit Generated Items(ItemTemplate)—> Edit Current,如下图

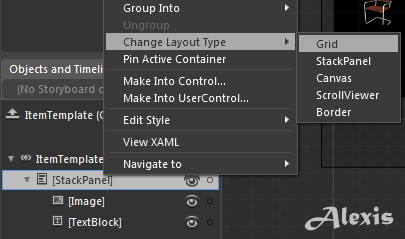
此时我们就可以编辑模板了,注意此时默认的容器是StackPanel,我们可以通过右击StackPanel,选择Change Layout Type来改变布局的类型,这里我们选择Grid,如下图

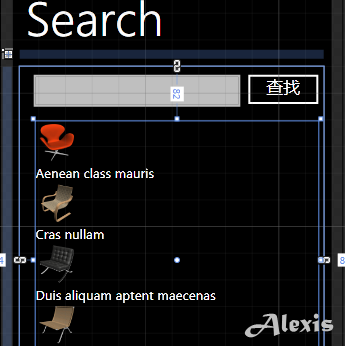
调整界面后,大致的模板是这样的:

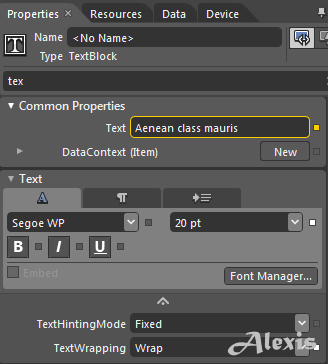
我们需要将TextBox的TextWarping设为Warp以便当字符串多的时候能自动换行:

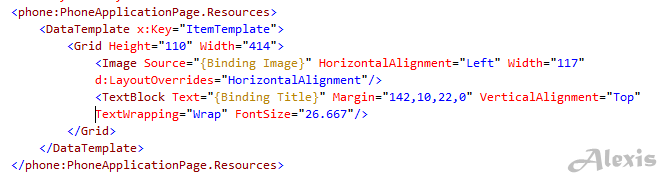
退出模板编辑,切换到XAML代码界面,可以看到有类似如下的资源代码:

关于更多Expression Blend的技巧可以看笔者的 《Expression Blend 知识锦分享》,这里不做过多的介绍
相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>








