iphone-用代码创建界面(Creating Views from Code)
首先新建一个基于视图的项目,名字为ViewTest;
在ViewTestViewController.m文件viewDidLoad方法中写上如下代码:
[cpp] //创建一个视图UIView对象,获取初始化屏幕大小,UIScreen mainScreen该设备的内部屏幕,applicationFrame应用程序的屏幕面积帧点
UIView *view =
[[UIView alloc] initWithFrame:[UIScreen mainScreen].applicationFrame];
//设置背景颜色:灰
view.backgroundColor = [UIColor lightGrayColor];
//创建标签
CGRect frame = CGRectMake(10, 15, 300, 20);//设置标签的位置及大小x y width height表示左上角和大小
UILabel *label = [[UILabel alloc] initWithFrame:frame]; //创建并初始化标签,并且使大小是frame
label.textAlignment = UITextAlignmentCenter; //标签中文字的对齐方向是居中
label.backgroundColor = [UIColor clearColor]; //标签背景颜色透明的
label.font = [UIFont fontWithName:@"Verdana" size:20]; //标签文字的Verdana体20号大小
label.text = @"This is a label";//标签文字
label.tag = 1000;
//创建text
frame = CGRectMake(10, 70, 300, 30);
UITextField *text=[[UITextField alloc]initWithFrame:frame];
text.backgroundColor=[UIColor whiteColor];
text.text=@"我是任海丽";
//创建按钮
frame = CGRectMake(10, 120, 300, 50);//按钮位置大小
UIButton *button = [UIButton buttonWithType:UIButtonTypeRoundedRect];
button.frame = frame;
[button setTitle:@"Click Me, Please!" forState:UIControlStateNormal];
button.backgroundColor = [UIColor clearColor];
button.tag = 2000;
[button addTarget:self
action:@selector(buttonClicked:) //响应事件
forControlEvents:UIControlEventTouchUpInside];
//把标签,文本和按钮添加到view视图里面
[view addSubview:label];
[view addSubview:button];
[view addSubview:text];
self.view = view;
//创建一个视图UIView对象,获取初始化屏幕大小,UIScreen mainScreen该设备的内部屏幕,applicationFrame应用程序的屏幕面积帧点
UIView *view =
[[UIView alloc] initWithFrame:[UIScreen mainScreen].applicationFrame];
//设置背景颜色:灰
view.backgroundColor = [UIColor lightGrayColor];
//创建标签
CGRect frame = CGRectMake(10, 15, 300, 20);//设置标签的位置及大小x y width height表示左上角和大小
UILabel *label = [[UILabel alloc] initWithFrame:frame]; //创建并初始化标签,并且使大小是frame
label.textAlignment = UITextAlignmentCenter; //标签中文字的对齐方向是居中
label.backgroundColor = [UIColor clearColor]; //标签背景颜色透明的
label.font = [UIFont fontWithName:@"Verdana" size:20]; //标签文字的Verdana体20号大小
label.text = @"This is a label";//标签文字
label.tag = 1000;
//创建text
frame = CGRectMake(10, 70, 300, 30);
UITextField *text=[[UITextField alloc]initWithFrame:frame];
text.backgroundColor=[UIColor whiteColor];
text.text=@"我是任海丽";
//创建按钮 www.2cto.com
frame = CGRectMake(10, 120, 300, 50);//按钮位置大小
UIButton *button = [UIButton buttonWithType:UIButtonTypeRoundedRect];
button.frame = frame;
[button setTitle:@"Click Me, Please!" forState:UIControlStateNormal];
button.backgroundColor = [UIColor clearColor];
button.tag = 2000;
[button addTarget:self
action:@selector(buttonClicked:) //响应事件
forControlEvents:UIControlEventTouchUpInside];
//把标签,文本和按钮添加到view视图里面
[view addSubview:label];
[view addSubview:button];
[view addSubview:text];
self.view = view;
事件响应方法弹出一个警告框:
[html]-(IBAction) buttonClicked: (id) sender{
UIAlertView *alert = [[UIAlertView alloc]
initWithTitle:@"Action invoked!" message:@"Button clicked!"
delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil];
[alert show];
}
-(IBAction) buttonClicked: (id) sender{
UIAlertView *alert = [[UIAlertView alloc]
initWithTitle:@"Action invoked!" message:@"Button clicked!"
delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil];
[alert show];
}
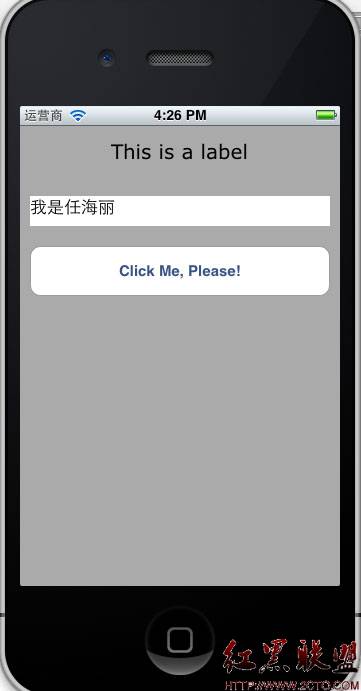
给出效果图:

什么视图界面,你都可以用代码写出来,并设置属性,当然这个不是简便的方法,没有直接拖来的方便,不过这样做是为了熟悉代码并知道是怎么实现的;每个控件都有好多属性,并且要明白是怎么用的。学习过程 中不怕麻烦,希望跟大家一块努力学习!有什么不好的地方,请多指出!!!
摘自 任海丽(3G/移动开发)
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>









![[iPhone中级]iPhone团购信息客户端的开发 (二)](/uploads/allimg/131022/200H11235-0-lp.png)
