15个简洁设计风格激发灵感的网站设计欣赏
从成熟有创意的网站中吸取灵感,结合自己网站的定位,把吸收的创意消化提炼,充分运用到自己的设计中去,把自己要通过网站表达的东西都渗透到页面风格的设计中去,这样你一定能作出一个有自身特色的好风格。
网页的简洁设计已经是一种大的趋势,摒弃错综复杂的页面排版和花哨的视觉,让用户在页面显示的第一时间找到最需要的东西,这样可能比特立独行的视觉更能给用户留下深刻的印象。
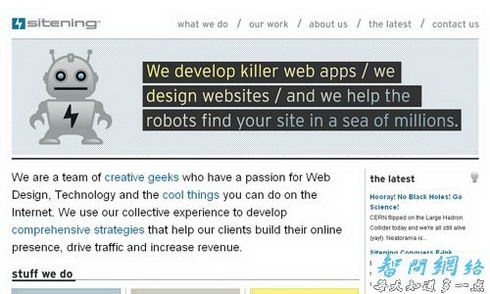
1. Sitening

设计特色:
虽然不太喜欢文字罗列的网站,但这个网站没给我太大的压力,究其根源应该是设计布局比较流畅,字体运用合理的缘故。网站使用大号字体和JavaScript来突出显示某些重要信息给用户,用较小的字体来进行补充注释。CSS样式布局将页面区块划分的非常清楚,一目了然。大胆的边框应用引导用户浏览操作,达到了流畅紧凑的效果。
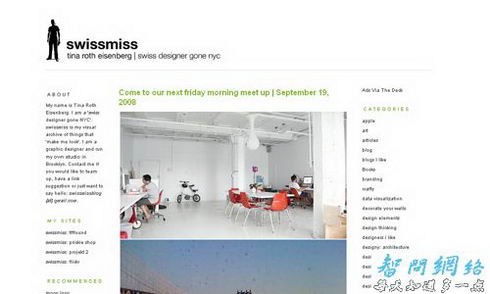
2. Swissmiss

设计特色:
网站咋看没什么特色可言,这就是简洁的魅力,因为对于网站来说,内容可能更重要。3栏式布局,将最重要的信息突出显示的中间部分,两侧只是辅助的浏览引导功能,连header和footer都简洁到了基本忽略的程度。
3. National Gazette

设计特色:
页面很小,你无需向下滚动浏览器即可把首页的内容一览无余。顶部导航把网站内容作了很好的分类,方便用户选择感兴趣的部分浏览。
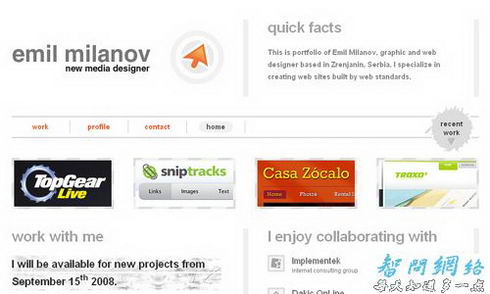
4. Emil Milanov

设计特色:
网站使用极少的文字,而是充分发挥图像的魅力,布局为图像而生。
5. Finch

设计特色:
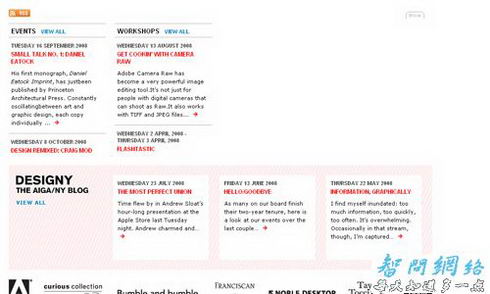
6. AIGA New York

设计特色:
不论是字体排版还是页面布局,整体设计都可以跟传统的报纸媲美。内容也巧妙地使用层的布局清晰地进行了分类。
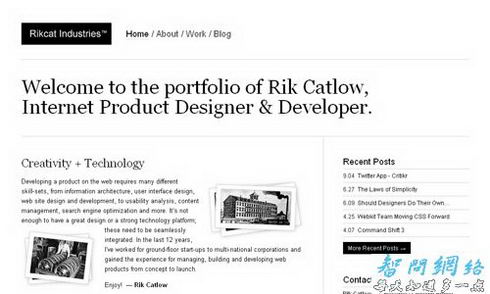
7. Rikcat Industries

设计特色:
这是一个没有多余内容的典型blog布局。简洁的sidebar功能丰富但不凌乱,整个body紧凑有序。
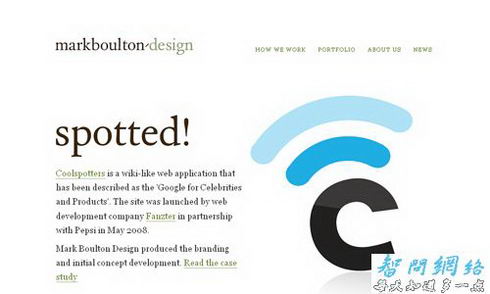
8. Mark Boulton

设计特色:
网站利用一段简短的概述、一个醒目的Logo和四列长条区分内容,列表中的标题引导用户进入对应的二级页面。
9. Rainfall Daffinson

设计特色:
Rainfall Daffinson的设计,对此我无话可说,简洁干净,没有任何多余的东西。
10. Braintied Wordpress Theme

设计特色:
Wordpress的用户总是会给人惊喜不断,wpdesigner.com向来也是已简洁风广受Wordpress主题用户青睐。
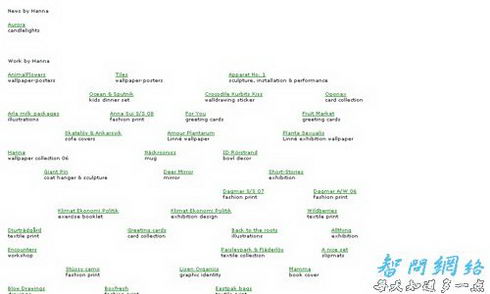
11. Work By Hanna

设计特色:
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>





