如何在WP7上用XNA写2D游戏(五)
第 4 章XNA里的2D动画
4.1 播放游戏精灵动画
第二章里我们提到了如何把2D的纹理用SpriteBatch显示。对于游戏而言,一个精灵(sprite,在游戏编程里指一个对象的原型,比如一个战士,一个怪物)不可能不做动作,就拿简单的走动来说,手脚一定会是要动的,那么如何真实得展现一个人物在屏幕上走动呢?在2D游戏编程里,我们通常就是把人物的动作拆成一帧帧图片,通过连续播放来欺骗人眼产生动画的效果,其实胶片电影也是这个原理。
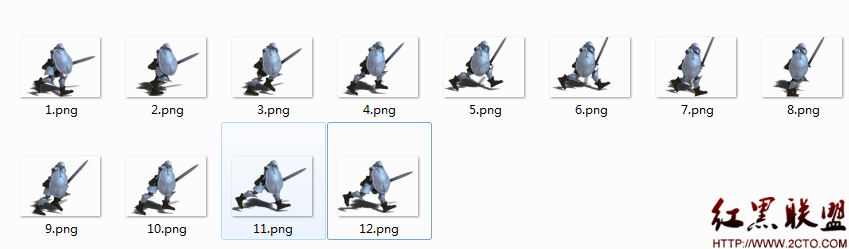
如下图4-1,是一个小兵的行走动画,可以看到是由12张图片组成,那么如何能连续循环播放呢
图4-1
一想到循环,我们就很容易想到for循环,如果我们把这12张图片的纹理放到一个Texture2D[] 数组里那么,通过for循环不就可以实现了么?
for(int i=0;i<SoldierTextures.Count;i++) //伪代码
{
spriteBatch.Draw(SoldierTextures[i]);
}
当然,这个循环只能循环一遍,如果做到从头到尾不停的循环呢?
前面我们提到XNA里的Update函数,它就是不停执行的一个函数,执行的时间间隔是一个固定值.我们就可以把这个函数当做是一个特殊的for循环.
我们需要用上一个全局的计数器FrameCount.
int FrameCount=0;
void Update() //在update函数里改变计数器
{
FrameCount++;
if(FrameCount>SoilderTextures.Length-1)//如果播完最后一帧
{
FrameCount=0; //就回到第一帧
}
}
void Draw() //在Draw函数里绘制出纹理
{
spriteBatch.Draw(SoilderTextures[FrameCount]);
}
以上代码都是伪代码,便于大家理解,实际编程中的代码比这里要复杂点。
1.在GameMainScreen类里写上构造函数:
Texture2D[] soilderTextures;
public GameMainScreen()
{
soilderTextures=new Texture2D[12];//初始化士兵纹理数组
}
2.把12张士兵跑动图片放到Content项目下的一个Enemy文件夹的子文件夹Run中,如果4-2:
3.用for循环加载这12张图片纹理,如下:
- 发表评论
-
- 最新评论 进入详细评论页>>








