iphone-使用TextField及关闭键盘(useing TextField for inputs、
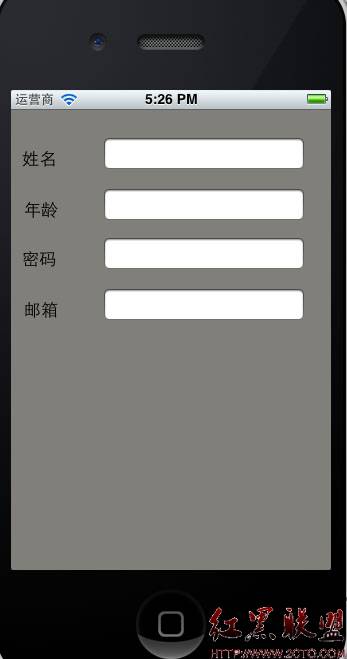
在MainStoryboard.storyboard文件里拖四个label和四个TextField,如下界面:

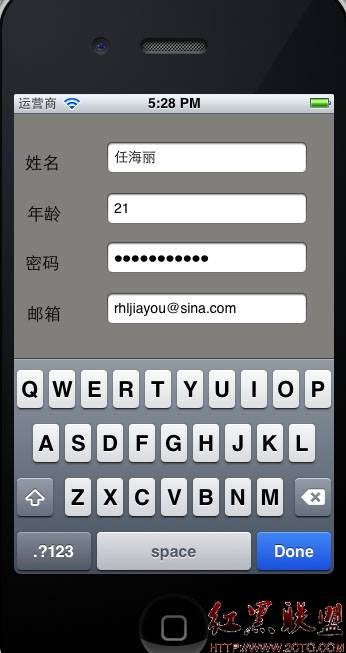
填满内容:

 点击完成Done键盘会消失!!
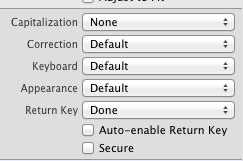
点击完成Done键盘会消失!!首先我先说说四个TextField的属性分别对应如下:
name:

age:keyboard改成Numbers and Punctuation
password:把Secure属性勾上 www.2cto.com
email:keyBoard发成E-mail Address
接下来是在KeyboardViewController.h文件定义如下:
<span style="font-size:16px;">- (IBAction)doneEdit:(id)sender;</span>
<span style="font-size:16px;">- (IBAction)doneEdit:(id)sender;</span>在KeyboardViewController.m文件实现如下:
[html] <span style="font-size:16px;">- (IBAction)doneEdit:(id)sender {
[sender resignFirstResponder];
}</span>
<span style="font-size:16px;">- (IBAction)doneEdit:(id)sender {
[sender resignFirstResponder];
}</span>
把四个TextFiled的Did End on Exit做连接出口IBAction,连到doneEdit方法上!这个大家都知道怎么连哈!在此不给出图例了!
[sender resignFirstResponder],是要求文本字段第一响应者的地位辞职,这就意味着不再需要键盘与文本字段的交互了,使其隐藏!
这样,效果就达到了,还有人会想:“我不想按Done键使其隐藏,我想使它按下后面的背景就把键盘隐藏了。”,不要急,接下来就说这种情况!!!!
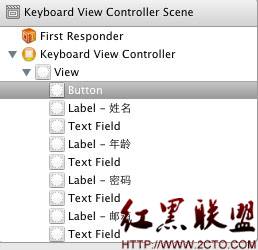
还在原来的项目中进行,在视图中添加一个按钮,一个很大的按钮,能把正个视图盖住,把Type属性改成Custom,并把按钮拉到所有控件的上面,也就是第一位置如下图,这样做是为了不让按钮挡住所有按钮!

在KeyboardViewController.h文件中添加代码如下:
[cpp] @interface KeyboardViewController : UIViewController{
UITextField *email;
UITextField *password;
UITextField *age;
UITextField *name;
}
@property (retain, nonatomic) IBOutlet UITextField *email;
@property (retain, nonatomic) IBOutlet UITextField *password;
@property (retain, nonatomic) IBOutlet UITextField *age;
@property (retain, nonatomic) IBOutlet UITextField *name;
- (IBAction)buttonEdit:(id)sender;
- (IBAction)doneEdit:(id)sender;
@end
@interface KeyboardViewController : UIViewController{
UITextField *email;
UITextField *password;
UITextField *age;
UITextField *name;
}
@property (retain, nonatomic) IBOutlet UITextField *email;
@property (retain, nonatomic) IBOutlet UITextField *password;
@property (retain, nonatomic) IBOutlet UITextField *age;
@property (retain, nonatomic) IBOutlet UITextField *name;
- (IBAction)buttonEdit:(id)sender;
- (IBAction)doneEdit:(id)sender;
@end
并把button按钮Touch Up Inside事件连接到buttonEdit;
在KeyboardViewController.m文件实现:
[cpp] @synthesize email;
@synthesize password;
@synthesize age;
@synthesize name;
- (IBAction)buttonEdit:(id)sender {
[email resignFirstResponder];
[password resignFirstResponder];
[age resignFirstResponder];
[name resignFirstResponder];
}
@synthesize email;
@synthesize password;
@synthesize age;
@synthesize name;
- (IBAction)buttonEdit:(id)sender {
[email resignFirstResponder];
[password resignFirstResponder];
[age resignFirstResponder];
[name resignFirstResponder];
}
这样就实现了点击背影就关闭键盘了。
还有人会想:“我想一打开应用就打开键盘并且光标在name框内”。
那么就在viewDidLoad 里写入代码:
[cpp] - (void)viewDidLoad
{
[name becomeFirstResponder];
[super viewDidLoad];
}
- (void)viewDidLoad
{
[name becomeFirstResponder];
[super viewDidLoad];
}
嗯!
学习过程 中不怕麻烦,希望跟大家一块努力学习!有什么不好的地方,请多指出!!!
摘自 任海丽(3G/移动开发)
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>









![[iPhone中级]iPhone团购信息客户端的开发 (二)](/uploads/allimg/131022/200H11235-0-lp.png)
