[iphone游戏开发]iphone-Cocos2D游戏开发之三:精灵表的详细讲解(二)小鸟眨眼睛
来源:网络 责任编辑:admin 发表时间:2013-07-01 15:14 点击:次
在上一节我们讲了精灵表的一些知识和使用Zwoptex对图片进行了整合和生成plist文件。这一节我们应用上一节的工具重新生成一对精灵表,对精灵进行操作。
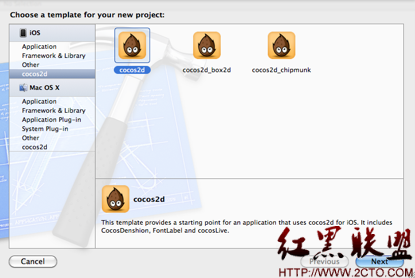
1.建立工程

建立完工程后,如下:

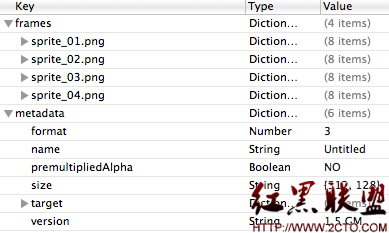
2.载入文件




分别载入以上4个精灵,利用zwoptex生成的plist和png文件如下:


接下来把生成的plist和png导入resources文件中。
3.编程
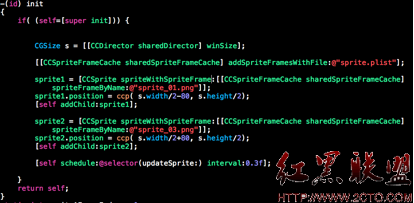
在HelloWorld中的.m文件的注释掉里面其他的代码,重写如下:

代码解释如下:
CGSize s = [[CCDirector sharedDirector] winSize];//获取屏幕的尺寸
[[CCSpriteFrameCache sharedSpriteFrameCache] addSpriteFramesWithFile:@"sprite.plist"];//载入我们生成的plist文件到CCSpriteFrameCache的缓冲文件中 //获取精灵表中的第一张图片加载在场景中,并设置他的位置
sprite1 = [CCSprite spriteWithSpriteFrame:[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:@"sprite_01.png"]];
sprite1.position = ccp( s.width/2-80, s.height/2);
[self addChild:sprite1];
//获取精灵表中的第二张图片加载在场景中,并设置他的位置
sprite2 = [CCSprite spriteWithSpriteFrame:[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:@"sprite_03.png"]];
sprite2.position = ccp( s.width/2+80, s.height/2);
[self addChild:sprite2];
//根据设定的时间更新页面。调用updateSprite方法
[self schedule:@selector(updateSprite:) interval:0.3f];
当调用updateSprite方法实现小鸟眨眼睛的更新。

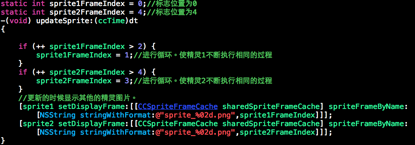
代码的解释如下:
static int sprite1FrameIndex = 0;//标志位置为0
static int sprite2FrameIndex = 4;//标志位置为4
-(void) updateSprite:(ccTime)dt
{
if (++ sprite1FrameIndex > 2) {
sprite1FrameIndex = 1;//进行循环。使精灵1不断执行相同的过程
}
if (++ sprite2FrameIndex > 4) {
sprite2FrameIndex = 3;//进行循环。使精灵2不断执行相同的过程
}
//更新的时候显示其他的精灵图片。
[sprite1 setDisplayFrame:[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:[NSString stringWithFormat:@"sprite_%02d.png",sprite1FrameIndex]]];
[sprite2 setDisplayFrame:[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:[NSString stringWithFormat:@"sprite_%02d.png",sprite2FrameIndex]]];
}
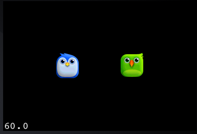
4.运行如下图

5.总结
这一节的重点在于如何对上一节生成的文件进行读取并做成动画效果显示,其中,CCSpriteFrameCache和setDisplayFrame这两个方法较为重要,可以重点掌握一下,以便能够熟练的应用在日常的游戏开发项目中。
共同的事业
- 发表评论
-
- 最新评论 进入详细评论页>>









![[iPhone中级]iPhone团购信息客户端的开发 (二)](/uploads/allimg/131022/200H11235-0-lp.png)
