Windows Phone简易记事本
这里在Windows Phone中实现一个简单的记事本程序。
目标:
1、能够使用手指在页面上随意记录下信息。
2、能够实现 添加 、删除页,能够翻到上一页、下一页。
3、能够修改画布的背景色、画笔的粗细。
4、自动保存页面信息,并且能够保存记事本的相关状态信息。
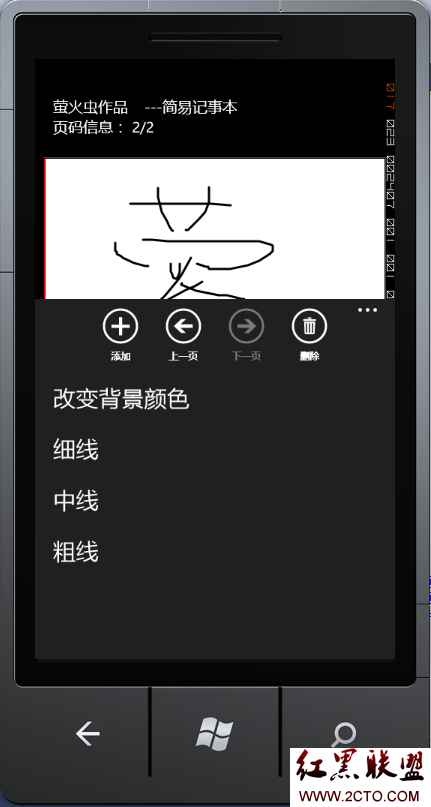
大致效果如图所示:

下面是简单的实现过程
首先是绘制界面:
最主要的是InkPresenter这个控件,关于这个控件可以看一下我的另一篇文章:http://www.cnblogs.com/yinghuochong/archive/2011/09/13/2175285.html
这里添加了一个Rectangle 主要是为了给InkPresenter绘制一个边框效果。
然后是需要添加ApplicationBar,用来控制记事本的设置。Xaml大致代码如下:
View Code
<Grid x:Name="LayoutRoot" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <!--TitlePanel contains the name of the application and page title--> <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28"> <TextBlock x:Name="ApplicationTitle" Text="萤火虫作品 ---简易记事本" Style="{StaticResource PhoneTextNormalStyle}"/> <TextBlock x:Name="pageInfoTextBlock" Text="" Style="{StaticResource PhoneTextNormalStyle}"/> </StackPanel> <!--ContentPanel - place additional content here--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Rectangle VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Stroke="Red"></Rectangle> <InkPresenter Name="inkPresenter" Margin="2 2 2 2" ></InkPresenter> </Grid> </Grid> <!--Sample code showing usage of ApplicationBar--> <phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> <shell:ApplicationBarIconButton IconUri="/Images/appbar.add.rest.png" x:Name="addAppBarButton" Click="addAppBarButton_Click" Text="添加"/> <shell:ApplicationBarIconButton IconUri="/Images/appbar.back.rest.png" x:Name="backAppBarButton" Click="backAppBarButton_Click" Text="上一页"/> <shell:ApplicationBarIconButton IconUri="/Images/appbar.next.rest.png" x:Name="nextAppBarButton" Click="nextAppBarButton_Click" Text="下一页"/> <shell:ApplicationBarIconButton IconUri="/Images/appbar.delete.rest.png" x:Name="deleteAppBarButton" Click="deleteAppBarButton_Click" Text="删除"/> &nbs
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>









![[iPhone中级]iPhone团购信息客户端的开发 (二)](/uploads/allimg/131022/200H11235-0-lp.png)
