Asp.Net无刷新分页( jquery.pagination.js)
采用Jquery无刷新分页插件jquery.pagination.js 实现无刷新分页效果
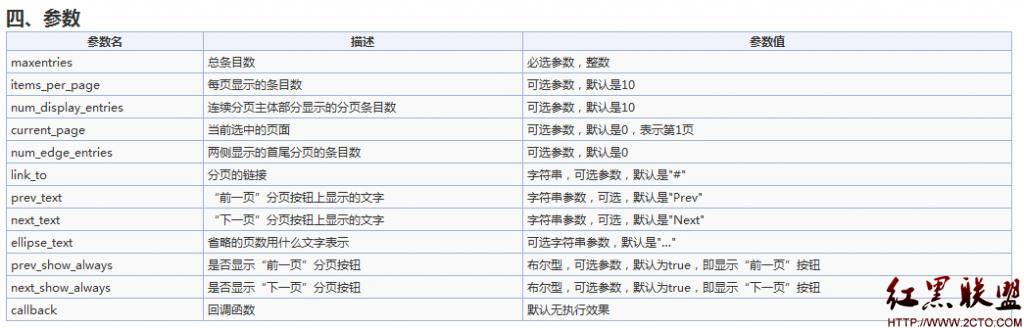
1.插件参数列表

2.页面内容:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Porschev----无刷新翻页</title>
<script src="Script/jquery-1.4.1.min.js" src="Script/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="Script/jquery.pagination.js" mce_src="Script/jquery.pagination.js" type="text/javascript"></script>
<script src="Script/tablecloth.js" mce_src="Script/tablecloth.js" type="text/javascript"></script>
<link href="Style/tablecloth.css" mce_href="Style/tablecloth.css" rel="stylesheet" type="text/css"/>
<link href="Style/pagination.css" mce_href="Style/pagination.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript">
var pageIndex =0; //页面索引初始值
var pageSize =10; //每页显示条数初始化,修改显示条数,修改这里即可
$(function() {
InitTable(0); //Load事件,初始化表格数据,页面索引为0(第一页)
//分页,PageCount是总条目数,这是必选参数,其它参数都是可选
$("#Pagination").pagination(<%=pageCount %>, {
callback: PageCallback,
prev_text: '上一页', //上一页按钮里text
next_text: '下一页', //下一页按钮里text
items_per_page: pageSize, //显示条�
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>



