ASP.NET MVC+Colorbox做的一个Demo(一)
这两天忙着准备考试,背书背的一个烦字了得,于是做了一个Demo来解解烦。
这个Demo是关于简历的,并没有什么技术含量,只是一直想拿Colorbox做个例子发上来。还是先来分析一下功能,主要是实现简历的CRUD,其次是利用Colorbox弹出对话框来代替跳转到一个新的页面执行操作。
这个Demo我打算一步一步的完成操作,希望给初学者提供一点点的帮助。
搭建程序的框架
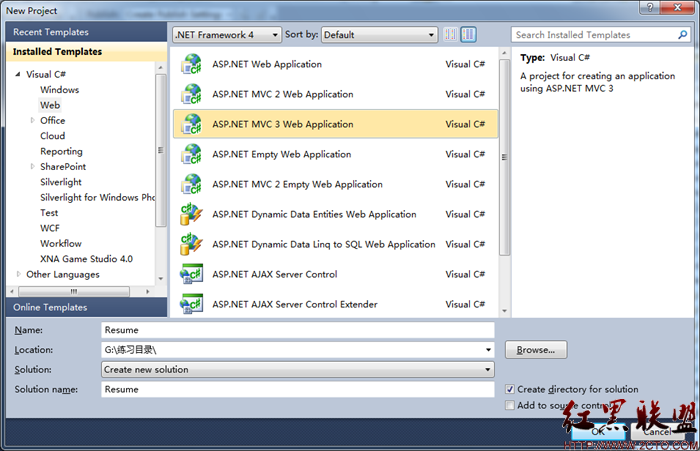
打开VS2010,选择File➤Project➤Asp.net MVC 3 Web Application,设置项目的名称为Resume。如下图所示:

点击“OK”,在弹出的“New ASP.NET MVC 3 Project”对话框中,选择“Internet Application”,其他选择默认,这样就完成了我们这个Demo的框架,非常简单,不许要我们添加任何
额外的东西。
使用CodeFirst自动创建数据库
首先,在项目的Models文件夹中,新建一个ResumeModels.cs类文件,删除默认生成的ResumeModels类,新添加三个类Resume、Experience和Nation。Resume类用来表示简历的基本信息,Experience类表示一个人的工作经历,Nation类用来表示民族,Resume和Experience存在一对多的关系。具体看代码吧:
/// <summary>
/// 基本信息
/// </summary>
public class Resume
{
/// <summary>
/// 简历编号
/// </summary>
public virtual int ResumeId { get; set; }
/// <summary>
/// 姓名
/// </summary>
[Required(ErrorMessage = "*")]
[Display(Name = "姓名")]
public virtual string Name { get; set; }
/// <summary>
/// 性别
/// </summary>
[Required(ErrorMessage = "*")]
[Display(Name = "性别")]
public virtual bool Sex { get; set; }
/// <summary>
/// 出生年月
/// </summary>
[Required(ErrorMessage = "*")]
[DataType(DataType.DateTime)]
[Display(Name = "出生年月")]
[DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:yyyy-MM-dd}")]
public virtual DateTime Birth { get; set; }
/// <summary>
/// 籍贯
/// </summary>
[Required(ErrorMessage = "*")]
[Display(Name = "籍贯")]
public virtual string Origin { get; set; }
/// <summary>
/// 民族
/// </summary>
[Required(ErrorMessage = "*")]
public virtual int NationId { get; set; }
/// <summary>
/// 政治面貌
/// </summary>
[Required(ErrorMessage = "*")]
[Display(Name = "政治面貌")]
&nbs
- 发表评论
-
- 最新评论 进入详细评论页>>



