.net下的jqgrid的使用
jqgrid功能貌似还不错,但大多都是php环境下的,趁着无聊折腾了下,这里折腾的是返回json数据的形式..
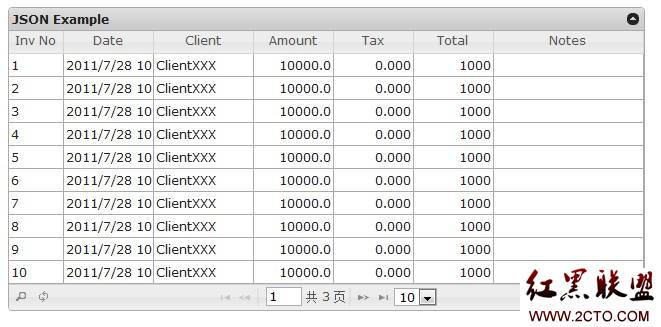
先上截图,有图有真相..

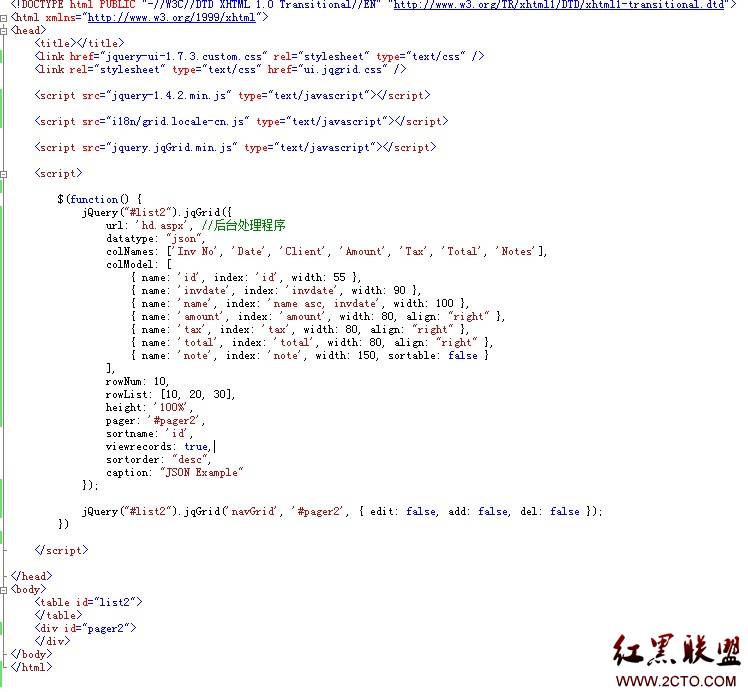
新建html页面如图所示

引入相关资源文件,<script src="i18n/grid.locale-cn.js" type="text/javascript"></script>为本地化文件,各个参数详细信息就不多说了,试试就知道了..
hd.aspx处理文件代码,这里没有进行值判断和访问数据库,只是模拟了下,所以没有实现排序功能,可以翻页,具体想实现什么功能可以修改后台程序,它会把相应的参数传给你..
view sourceprint?namespace WebDevelop.js.lib.jq.grid
{
public partial class hd : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
int page = Convert.ToInt32(Request.QueryString["page"]);//设置要显示第几页的内容
int rows = Convert.ToInt32(Request.QueryString["rows"]);//设置要显示的行数
//string sidx = Request.QueryString["sidx"];//要排序的字段名
//string sord = Request.QueryString["sord"];//按升序排列还是降序
Response.Write(jsonstring(page, rows, 30));
Response.End();
}
private string jsonstring(int page, int rows, double records)
{
double a = records / rows;
int total = Convert.ToInt32(Math.Ceiling(a));//总页数
StringBuilder sb = new StringBuilder("{");
sb.AppendFormat(@"""page"":""{0}"",""total"":{1},""records"":""{2}"","&
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>



