Ajax留言板
来源:Alexis的51博客 责任编辑:admin 发表时间:2013-07-01 10:14 点击:次
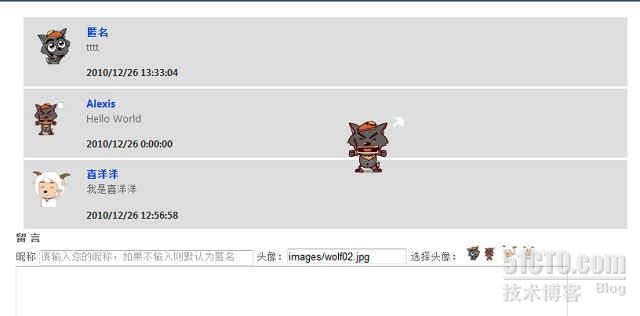
在整理以前资料时偶尔发现有一个效果不错的Ajax留言板程序,是以前一个系统的一个部分。今天抽了点时间,将其独立成一个项目,与大家分享下,先来看下具体的效果图:

思路很简单,就是一般的Ajax系统,主要是里面的一些jQuery的特效确实不错。下面是实现步骤:
环境:Visual Studio 2010 + SQL Server 2008 + jQuery1.4.1
1. 首先设计数据库,很简单,留言人、留言时间、留言内容、头像等字段,具体的数据库表创建语句如下
- CREATE TABLE [dbo].[tb_message_board](
- [MSG_ID] [int] IDENTITY(1,1) NOT NULL,
- [MSG_USER] [nchar](20) NULL,
- [MSG_FACE] [nchar](50) NULL,
- [MSG_CONTENT] [nchar](100) NULL,
- [MSG_TIME] [datetime] NULL
- ) ON [PRIMARY]
大家可以在自己机器上执行该SQL ,你项目的数据库,同时要修改Web.config中的数据库名;
2. 创建ASP.NET 应用程序,默认已经有母版页了,我们只要添加一个使用了默认母版页的Web页面,取名为MessageBoard;
3. 创建一些常用的文件夹,如images文件夹,用来存放项目中使用的图片,我这边最后创建后的解决方案管理器如下图:

4. 使用div 及css 布局你的留言板页面,我之前参考了http://www.css88.com/demo/ajax-deleet 中的布局;
5. 当初为了方便起见,使用了最基础的SQL Helper作为数据操作类,下面是该 SQL Helper类的代码:
- /*
- * 文件名:SQLHelper
- * 说明:SQL Server帮助类
- * 作者:Alexis
- * 网站:http://alexis.blog.51cto.com/
- * 创建时间:20100428
- * */
- using System;
- using System.Data;
- using System.Configuration;
- using System.Linq;
- using System.Web;
- using System.Web.Security;
- using System.Web.UI;
- using System.Web.UI.HtmlControls;
- using System.Web.UI.WebControls;
- using System.Web.UI.WebControls.WebParts;
- using System.Xml.Linq;
- using System.Data.SqlClient;
- /// <summary>
- ///SQLHelper 的摘要说明
- /// </summary>
- public class SQLHelper
- {
- SqlConnection conn;
- public SQLHelper()
- {
- &nbs
相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>



