用C#开发第一个WINDOWS应用程序(C#学习笔记之二)
来源:网络整理 责任编辑:admin 发表时间:2013-07-01 18:06 点击:次
WINDOWS应用程序是靠消息驱动的,在VC中我们通过CLASSWIZARD可以为某窗口类添加消息处理函数,CLASSWIZARD将为你添加消息映射,对于WINDOWS消息,生成的消息处理函数重载了基类的虚拟方法。而在C#中如何处理消息呢?本文针对VS.NET BETA1环境下的C#简单地介绍WINDOWS消息以及自定义消息的处理方法。
示例代码下载 17K
http://www.vckbase.com/study/article/csharp/msgapplication.zip
一、生成一个名为MSGApplication的工程
工程的建立方法请参考:C#学习笔记之一
二、处理WM_PAINT消息
我们以WM_PAINT消息的处理为例,在C#中处理消息与MFC的消息处理是类似的,但更为简单。MFC中需要使用DECLARE_MESSAGE_MAP来定义消息映射,在C#就不需要了。比如WM_PAINT消息,我们只要重载父类中的OnPaint虚拟方法即可(虽然在BETA1中重载父类虚拟方法的操作过程有点繁琐),方法如下:
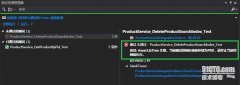
在菜单View->Other Windows->Object Browser打开对象浏览窗口(或用CTRL+ALT+J打开),在我们的工程名下找到Form并选中,这时在右边的窗口列出所有Form类的成员函数,如图所示:
我们选中OnPaint(System.WinForms.PaintEventArgs)此时在下面会显示完整的OnPaint函数protected void OnPaint ( System.WinForms.PaintEventArgs e )我们将这一行字符串Copy下来。打开Form1.cs进行代码编辑,我们把刚才拷贝下来的函数定义复制到Form1类里面,并加上override关键字,此时我们便可以在里面添加我们的消息处理代码了,请参考如下代码段:
protected override void OnPaint ( System.WinForms.PaintEventArgs e )
{
Font font = new Font("黑体",28);///定义字体:黑体,大小:28
SolidBrush bluepen = new SolidBrush(Color.Blue);///创建蓝色画笔
SolidBrush blackpen = new SolidBrush(Color.FromARGB(0xa0,0xa0,0xb0));///创建黑色画笔
e.Graphics.DrawString("VC知识库",font,blackpen,65,25);///写字符串
e.Graphics.DrawString("VC知识库",font,bluepen,61,21);///偏移4个象素用不同的颜色再写一次,达到立体效果
}
对于其它消息的处理以及对其它父类虚拟函数的重载都可以采用同样的方法。
三、自定义消息的处理
为了处理的方便,在这里我们将需要使用到的自定义消息封装成一个类,类的添加过程如下:
在ClassView中选中我们的工程MSGApplication,按下鼠标右键,在弹出菜单中选择Add->Add Class,弹出Class Wizard,我们将类命名为WM,其余选项不便,确认完成类的添加。我们为WM类添加两个成员变量,见如下代码:
public class WM
{
public const int USER = 0x0400;
public const int TEST1 = USER+1;
}
我们在Form1中添加一个按钮,并为该按钮添加事件处理代码(假如您对这个过程不熟悉,请参考:C#学习笔记之一)
向主视窗发送TEST1自定义消息,具体代码如下:
protected void button1_Click (object sender, System.EventArgs e)
{
SendMessage(WM.TEST1,100,200);
}
消息已经发出了,在Form1中我们如何对该消息作出响应呢?我们可以重载 DefWndProc方法。
protected override void DefWndProc ( ref System.WinForms.Message m )
{
switch(m.msg)
{
case WM.TEST1:
///string与MFC中的CString的Format函数的使用方法有所不同
string message = string.Format("收到消息!参数为:{0},{1}",m.wParam,m.lParam);
MessageBox.Show(message);///显示一个消息框
break;
default:
base.DefWndProc(ref m);///调用基类函数处理非自定义消息。
break;
}
}
程序运行结果如图
当我们点发送消息按钮,弹出消息框并显示收到的参数。
后记:可以预料在VS.NET BETA1的后继版本中对上述过程的操作会有很大改变,但原理是一致的。让我们期待更完美的C#展现在我们面前。
示例代码下载 17K
http://www.vckbase.com/study/article/csharp/msgapplication.zip
一、生成一个名为MSGApplication的工程
工程的建立方法请参考:C#学习笔记之一
二、处理WM_PAINT消息
我们以WM_PAINT消息的处理为例,在C#中处理消息与MFC的消息处理是类似的,但更为简单。MFC中需要使用DECLARE_MESSAGE_MAP来定义消息映射,在C#就不需要了。比如WM_PAINT消息,我们只要重载父类中的OnPaint虚拟方法即可(虽然在BETA1中重载父类虚拟方法的操作过程有点繁琐),方法如下:
在菜单View->Other Windows->Object Browser打开对象浏览窗口(或用CTRL+ALT+J打开),在我们的工程名下找到Form并选中,这时在右边的窗口列出所有Form类的成员函数,如图所示:
我们选中OnPaint(System.WinForms.PaintEventArgs)此时在下面会显示完整的OnPaint函数protected void OnPaint ( System.WinForms.PaintEventArgs e )我们将这一行字符串Copy下来。打开Form1.cs进行代码编辑,我们把刚才拷贝下来的函数定义复制到Form1类里面,并加上override关键字,此时我们便可以在里面添加我们的消息处理代码了,请参考如下代码段:
protected override void OnPaint ( System.WinForms.PaintEventArgs e )
{
Font font = new Font("黑体",28);///定义字体:黑体,大小:28
SolidBrush bluepen = new SolidBrush(Color.Blue);///创建蓝色画笔
SolidBrush blackpen = new SolidBrush(Color.FromARGB(0xa0,0xa0,0xb0));///创建黑色画笔
e.Graphics.DrawString("VC知识库",font,blackpen,65,25);///写字符串
e.Graphics.DrawString("VC知识库",font,bluepen,61,21);///偏移4个象素用不同的颜色再写一次,达到立体效果
}
对于其它消息的处理以及对其它父类虚拟函数的重载都可以采用同样的方法。
三、自定义消息的处理
为了处理的方便,在这里我们将需要使用到的自定义消息封装成一个类,类的添加过程如下:
在ClassView中选中我们的工程MSGApplication,按下鼠标右键,在弹出菜单中选择Add->Add Class,弹出Class Wizard,我们将类命名为WM,其余选项不便,确认完成类的添加。我们为WM类添加两个成员变量,见如下代码:
public class WM
{
public const int USER = 0x0400;
public const int TEST1 = USER+1;
}
我们在Form1中添加一个按钮,并为该按钮添加事件处理代码(假如您对这个过程不熟悉,请参考:C#学习笔记之一)
向主视窗发送TEST1自定义消息,具体代码如下:
protected void button1_Click (object sender, System.EventArgs e)
{
SendMessage(WM.TEST1,100,200);
}
消息已经发出了,在Form1中我们如何对该消息作出响应呢?我们可以重载 DefWndProc方法。
protected override void DefWndProc ( ref System.WinForms.Message m )
{
switch(m.msg)
{
case WM.TEST1:
///string与MFC中的CString的Format函数的使用方法有所不同
string message = string.Format("收到消息!参数为:{0},{1}",m.wParam,m.lParam);
MessageBox.Show(message);///显示一个消息框
break;
default:
base.DefWndProc(ref m);///调用基类函数处理非自定义消息。
break;
}
}
程序运行结果如图
当我们点发送消息按钮,弹出消息框并显示收到的参数。
后记:可以预料在VS.NET BETA1的后继版本中对上述过程的操作会有很大改变,但原理是一致的。让我们期待更完美的C#展现在我们面前。
相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>