Expression Blend 定义RadioButton行为动画
什么是行为(Behaviors)
(1)Behaviors(行为)是可复用代码集合,可以被任何对象附加使用;
(2)设计人员和开发人员可以使用Behaviors(行为)在不用设计任何代码的情况下,添加相关功能到XAML中;
(3)Behaviors(行为)可以通过XAML附加到任何对象元素中,无需设计任何后台代码;
(4)一个Behaviors(行为)可以被多个对象同时调用;
我们可以在Expression Blend中在不必编写代码的情况下向应用程序添加交互性,将行为从"资产"面板拖到应用程序中的对象上,然后设置该行为的属性。
Expression Blend给我们预定义了一些常用的行为:如调用方法行为、控制故事板行为、超链接行为等等。


本文中,我们将给在上篇文章《Expression Blend 自定义RadioButton 模板》中创建的RadioButton创建一些动画,选择某个RadioButton时,在改变矩形颜色的同时,使矩形进行一些动画。
打开项目,首先我们先创建一个简单的动画,命名为showColorAnimation

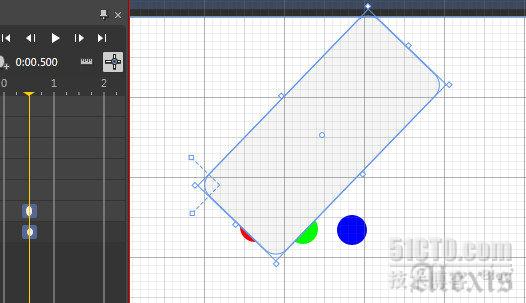
在时刻0.5 时,我们将矩形旋转45度

在时刻1秒时,旋转为135度

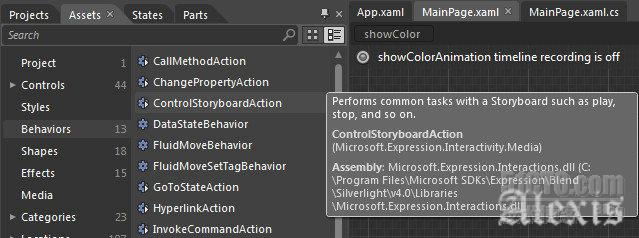
最后在1.5秒时刻旋转度数为180度,停止录制动画。开始向RadioButton添加Action了。切换到Asset卡片,选择ControlStoryboadAction用来控制动画的播放

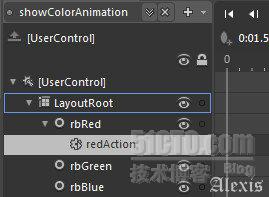
将其拖动到rbRed上,命名为redAction

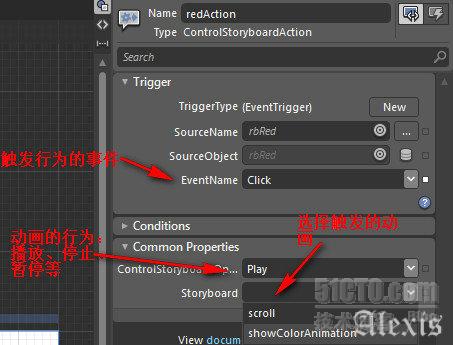
修改行为的一些属性

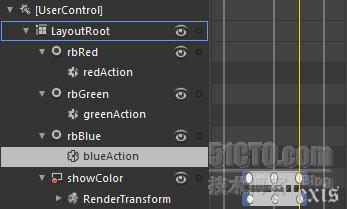
对rbGreen、rbBlue做相同的行为

按F5运行程序,最后的运行效果如下


相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>








