小试Sketchflow for Windows Phone 7
关于下载和安装Expression Blend中的SketchFlow模板可以参考我的上篇博客《Expression Blend 中的Sketchflow for Windows Phone 7》
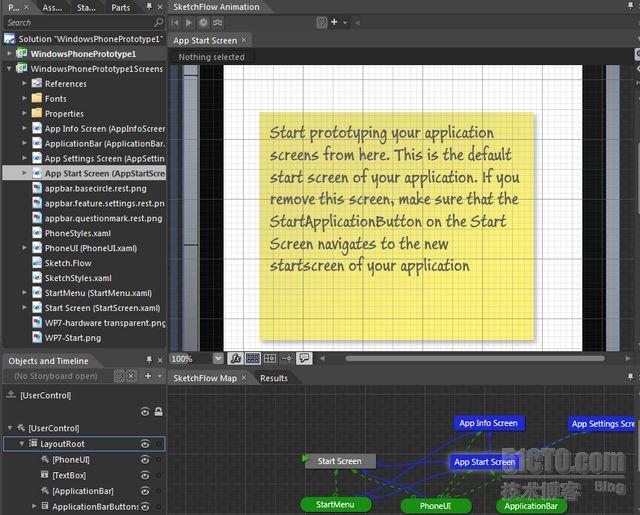
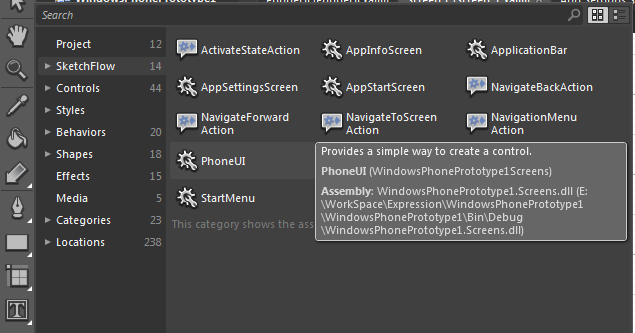
本文假设你已经安装好了该模板,创建WP7的原型设计项目,即可发现如下的界面,其中就包含了

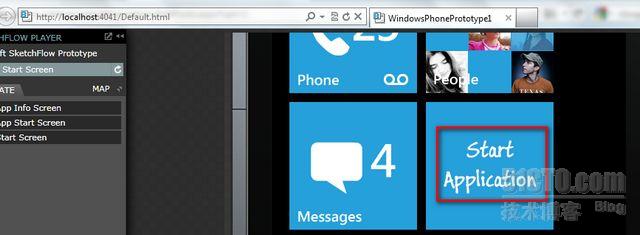
先按F5运行下,会发现原型体会在浏览器中显示,而不是你可能会认为的Windows Phone 7 Emulator,其实它就是一个加了WP7主题(图片)的silverlight sketchflow,如下图为初始运行结果

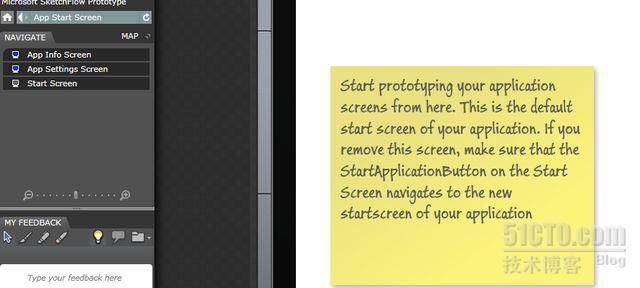
其中只有跳动的Start Application和下方的三个按钮有用,其他都是静态的图片,为了使你感觉到你在使用Windows Phone 7.点击图标后会看到在设计界面中的文本,如下图:

我们来看下默认生成的SketchFlow Map,其中绿色背景的代表是组件(Component ),蓝色背景的代表是XAML页面,我们看到在各个方块之间有很多连线,那是各个页面之间的导航。

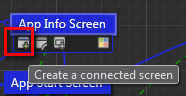
我们来自己添加一个页面,并实现一些动画。将鼠标移至App Info Screen上,我们会发现出现几个小按钮,选择“Create a Connected Screen”,即创建一个跟当前屏幕链接的新屏幕

注意到我们新添加的页面是一个标准的页面,它的大小都是Auto的,也即默认的640*480的,我们知道在Windows Phone 7中支持两种屏幕分辨率,即480*800和320*400的,显然,我们需要重新设置其大小,参考其他页面的大小即可

我们往新添加的页面中添加PhoneUI,即应用程序外层的皮肤,在Asset里面可以找到

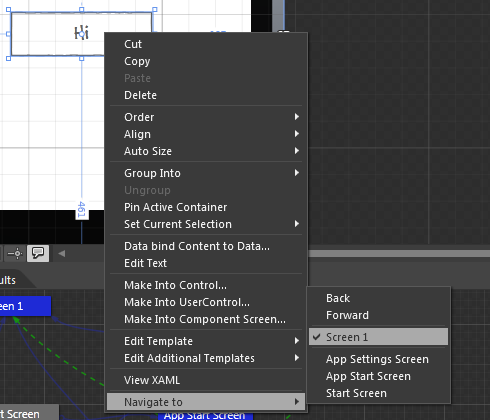
我们如何导向到我们新添加的页面呢,我们在App Info Screen中添加一个按钮,然后右击,选择NavigateTo,选择新建的页面,如下图:

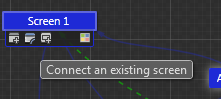
注意如果此时你运行程序的话,下面的按钮是不起作用的,因为该组件还没有添加到新建的页面中,将鼠标移到Screen1中,此时我们选择“Connect an Existing Screen”

大家可以小试一下哈,发挥你的创作力吧!
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>








