Windows Phone 7 玻璃框消息提示
来源:网络 责任编辑:admin 发表时间:2013-07-01 11:14 点击:次
在上一篇博客《Windows Phone 7 最新的开发工具库》中介绍了Phoney项目,其中就有介绍到一个淡入淡出的消息提示,本文将扩展下这个消息提示,即让提示消息出现玻璃边框,类似于Windows 7窗体的效果。
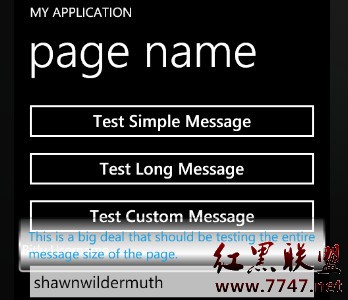
先来看下运行后的效果:

其实说穿了无非就是给弹出框加上玻璃样式。
具体的改法如下:
打开PhoneyTools项目下的FadingMessage.cs文件,找到其中的StandardMessage方法,添加如下代码即可
#region 边框
LinearGradientBrush brush = new LinearGradientBrush();
brush.EndPoint = new Point(0.5, 1);
brush.StartPoint = new Point(0.5, 0);
GradientStop gs1 = new GradientStop();
gs1.Color = Color.FromArgb(58, 11, 32, 45);
gs1.Offset = 0;
GradientStop gs2 = new GradientStop();
gs2.Color = Color.FromArgb(62, 255, 255, 255);
gs2.Offset = 0.25;
GradientStop gs3 = new GradientStop();
gs3.Color = Color.FromArgb(255, 255, 255, 255);
gs3.Offset = 0.5;
GradientStop gs4 = new GradientStop();
gs4.Color = Color.FromArgb(62, 255, 255, 255);
gs4.Offset = 0.75;
GradientStop gs5 = new GradientStop();
gs5.Color = Color.FromArgb(191, 255, 255, 255);
gs5.Offset = 1;
GradientStopCollection gsc = new GradientStopCollection();
gsc.Add(gs1);
gsc.Add(gs2);
gsc.Add(gs3);
gsc.Add(gs4);
gsc.Add(gs5);
brush.GradientStops = gsc;
#endregion
#region 背景
LinearGradientBrush brushForbg = new LinearGradientBrush();
brushForbg.EndPoint = new Point(0.5, 1);
brushForbg.StartPoint = new Point(0.5, 0);
GradientStop gsBg1 = new GradientStop();
gsBg1.Color = Color.FromArgb(33, 255, 255, 255);
gsBg1.Offset = 0;
GradientStop gsBg2 = new GradientStop();
gsBg2.Color = Color.FromArgb(192, 255, 255, 255);
gsBg2.Offset = 0.287;
相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>








