php调用My97DatePicker
/*******************
Title:php调用My97DatePicker
Author:insun
Blog:http://yxmhero1989.blog.163.com
****************/
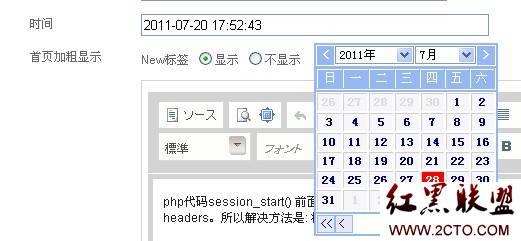
My97DatePicker是款日期控件,用php可以调用她。
官方网站的教程;http://www.my97.net/dp/demo/index.htm
同样在head标签里面引用:
<script type="text/javascript" src="http://yxmhero1989.blog.163.com/blog/js/My97DatePicker/WdatePicker.js">
<input id="d12" type="text"/>
<img onclick="WdatePicker({el:'d12'})" src="/uploads/allimg/201110/20111022221143672.gif" width="16" height="22" align="absmiddle">
这样官方调用。

其实也可以偷懒。直接调用Calendar1.js
<script type="text/javascript" src="http://yxmhero1989.blog.163.com/blog/js/Calendar1.js"></script>
直接调用
<?php $k="time";?>
<td style="width:100px;" id="time" >时间</td>
<td>
<input onfocus="calendar()" name="<?=$k?>" type="text" id="<?=$k?>" value="<?=h($item[$k])?>" style="width:50%;" />
====以下为Calendar1.js代码===============
<!--
/* 调用方法:
<input onfocus="calendar()" name="s2" type="text" id="s2" style="width:100%;" />
*/
var cal_Width = 180;//定义日历显示的宽度,至少140
document.write("<div id='meizzCalendarLayer' style='position: absolute; z-index: 9999; width: " + (cal_Width+4).toString() + "px; height: 193px; display: none'>");
document.write("<iframe name='meizzCalendarIframe' scrolling='no' frameborder='0' width='100%' height='100%'></iframe></div>");
var WebCalendar = new WebCalendar();
function document.onclick()
{
if(WebCalendar.eventSrc != window.event.srcElement) hiddenCalendar();
}
function WebCalendar() //初始化日历的设置
{
this.regInfo = "WEB Calendar ver 3.0 关闭的快捷键:[Esc]";
this.dayShow = 38; //定义页面上要显示的天数,不能小于35,或大于39
this.daysMonth = new Array(31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31);
this.day = new Array(this.dayShow); //定义日历展示用的数组
this.dayObj = new Array(this.dayShow); //定义日期展示控件数组
this.dateStyle = null; //保存格式化后日期数组
this.objExport = null; //日历回传的显示控件
this.eventSrc = null; //日历显示的触发控件
this.inputDate = null; &nbs
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>





![smarty局部缓存技术[源码分析]](/uploads/allimg/130827/11214T939-0-lp.jpg)