CSS Sprites优化网页代码的方法
使用CSS Sprites是在你尽可能地使用其他的优化策略后最后的一招。它将你的所有图片放在一张图中,即你的一张CSS Sprites由10张图片组成,那将避免9次HTTP请求,这减少的9次请求时延,正是加速的加载时间。这也有问题,跟每个HTTP请求的服务器开销一样,需由Apache的子进程管理,占用20MB的内存。你最好帮你的服务器进程减少HTTP请求:卸载媒体到Web前端Amazon S3,诸如此类。
下面是两个CSS Sprites,一个是Google的,一个是PaulStamatiou的。

照猫画虎,把你网站上经常使用的web图片元素打包——比如你的logo,RSS图标,还有其他不会经常变更的东西。用Photoshop或者你的图片编辑工具,把它们放在单个的图片里。你可以尽贴着放置图片,但要是你稍微留点白再下一步选中会更简单些,然后保存图片。
编写CSS代码
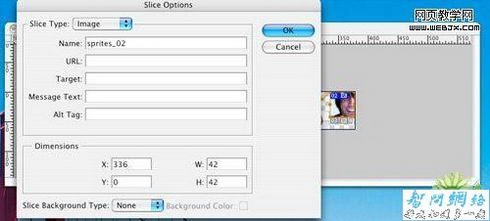
有了CSS Sprites,你将要用CSS选择器对每个只显示精灵中部分图片的链接进行处理:只要你需要的那部分。你需要知道待显示图片的精确大小以及位置。这步用到Photoshop中的切片工具并选出你要用的那部分的图。对新切片右键单击,选择编辑切片。在弹出的窗口会有图片的分辨率和位置。

在这个示例中,我选用大小为42×42px的图,它有336px的偏移(译注:是指左偏移)并紧贴着顶部。这样便形成了相应的CSS:
|
a.stammy, a.stammy:hover{ 相关新闻>>最新推荐更多>>>
|

