CSS技巧:网页文字渐变效果
来源:互联网 责任编辑:admin 发表时间:2013-07-02 06:33 点击:次
本文介绍的技术很经典,也算是一篇老文章了,相信很多人也都看过,之前神飞有注意到国内有些翻译,但是不全面,这里我就将其完整的翻译了一下。
你想制作漂亮的标题而不用将每个标题都做成图片吗?这里是一个简单的CSS技巧,它将向你展示使用一个png图片制作渐变文字的方法(纯CSS、无Javascript或Flash)。而你所需要的仅仅是在标题里面的一个空<span>标签,它使用背景图片和position:absolute属性将标题覆盖。该技巧经主流浏览器测试:Firefox, Safari, Opera, 以及Internet Explorer 6。
好处
- 这是一个纯CSS技巧,无需JS或Flash。它兼容主流浏览器包括IE6 (需要使用PNG hack)。
- 它对于设计标题是很完美的。你无需使用Photoshop制作每一个标题。这也显然能够节省你的时间和带宽。
- 你当然可以是用任何网络字体和字体型号。
它是如何工作的?
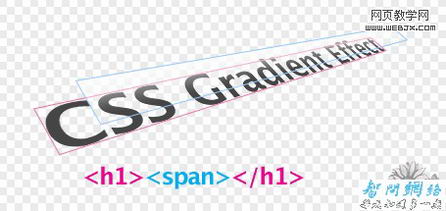
这个小技巧很简单。基本上我们只是在文字上面添加了一个1px的渐变PNG图片(使用alpha透明)

HTML代码
<h1><span></span>CSS Gradient Text</h1>
CSS代码
这里的关键点是h1 { position: relative } 和h1 span { position: absolute }
相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>

