常见的CSSHACK:CSS Hack整理
CSS Hack是在标准CSS没办法兼容各浏览器显示效果时才会用上的补救方法,在各浏览器厂商解析CSS没有达成一致前,我们只能用这样的方法来完成这样的任务.
我进行前端开发的时候,测试用的浏览器大致有: IE7, IE6, Opera9(文章撰写时版本为9.25 8825), Safari3(文章撰写时版本为3.0.4 523.15), Firefox2(文章撰写时版本为2.0.0.11).
在正常的 selector { property:value; } 的基础上常会根据具体情况为相同元素使用Hack以达到浏览器间统一.
IE系列:
selector { +property:value; } 在属性名前加上加号"+",这个Hack只有IE系列可以识别.
selector { *property:value; } 在属性名前加上星号"*",这个Hack只有IE系列可以识别.
selector { _property:value; } 在属性名前加上下划线"_",这个Hack只有IE系列 (除IE7外) 识别.
* html selector{ property:value; } 在选择器上运用继承法 * html selector, 这个Hack只有IE系列 (除IE7外) 可以识别.
html/**/ >body selector { property:value; } 在选择器上运用继承法 html/**/ >body selector ,这个Hack只有IE系列 (除IE7外) 可以识别.
selector { property/**/:value; } 在属性名和冒号":"之间加入注释,屏蔽IE6用.
selector/**/ { property/**/:value; } 在选择器和花括号"{"之间以及在属性名和冒号":"之间加入注释,屏蔽IE5和IE6用 (不屏蔽IE5.5) .
select/**/ { property:value; } 在选择器和花括号"{"之间加入注释,屏蔽IE5用.
*+html selector { property:value !important; } 在选择器上运用继承法 *+html selector 再加上 !important, 这个Hack只有IE7可以识别.
Firefox:
*:lang(lang) selector { property:value !important; } 用伪类lang(语言)再加上!important进行定义的话,目前只有Firefox可以识别.
Safari:
selector:empty { property:value !important; } 用伪类empty再加上!important进行定义的话,目前只有Safari可以识别.
Opera:
@media all and (min-width: 0px){ selector { property:value; } } 利用特殊继承法进行定义的话,目前只有Opera可以识别.
以上的Hack并不完整,大家一起补充.
对Hack的运用,最普遍的是CSS盒模型Hack,清除浮动Hack.
CSS盒模型在IE5.X上是有严重解析错误的.这个Hack针对IE5.X:
selctor { width:IE5.X宽度; voice-family :"\"}\""; voice-family:inherit; width:正确宽度; }
清除浮动Hack,相信这个定义用的人很多:
selector:after { content:"."; display:block; height:0; clear:both; visibility:hidden; }
另外还有很多很多CSS Hack的运用,一一列举的话可能能写成一本书了...想到再添加吧.
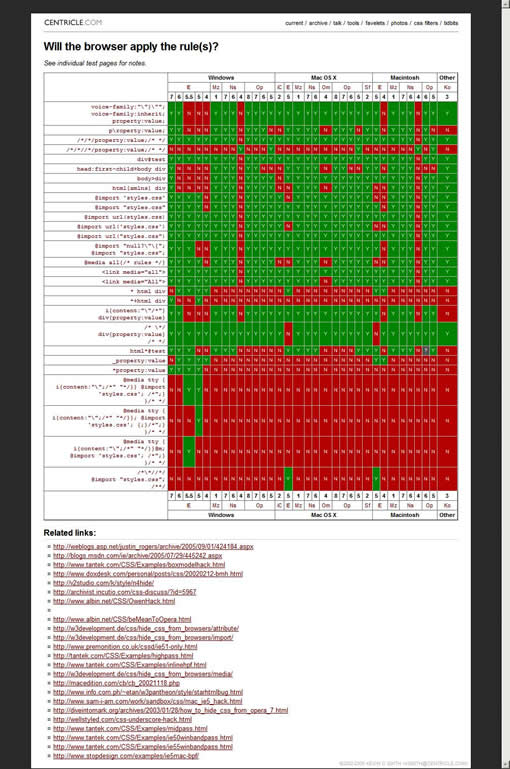
下面的兼容一览图来源:http://centricle.com/ref/css/filters/

相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>

