Android 中 drawTextOnPath 文字效果演示(中级)
Android 中 drawTextOnPath 文字效果演示(中级)
Android中Canvas提供了一个drawTextOnPath (String text,Path ath,float hOffset,float vOffset,Pating paint)方法,该方法可以沿着Path绘制文本 其中hOffset参数指定水平偏移 vOffset参数指定垂直偏移
上代码
private static class mytext extends View{
private Paint paint;
private static final String SKY="skyoceanone";
private Path paths[]=new Path[3];
public mytext(Context context) {
super(context);
paint=new Paint();
paint.setColor(Color.RED);
paint.setAntiAlias(true);
paint.setTextAlign(Paint.Align.RIGHT);//设置从右变开始写字
paint.setTextSize(20);
paths[0]=new Path();
paths[0].moveTo(0,0);
for(int i=0;i<15;i++){//一条线的路径
paths[0].lineTo(i*30, (float)Math.random()*60);
}
paths[1]=new Path();
RectF oval=new RectF(0, 0, 300, 200);
paths[1].addOval(oval, Path.Direction.CCW);//一个椭圆的路径
paths[2]=new Path();
paths[2].addArc(oval, 60, 180);//一个弧线的路径
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
canvas.drawColor(Color.WHITE);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(1);
canvas.translate(0, 20);
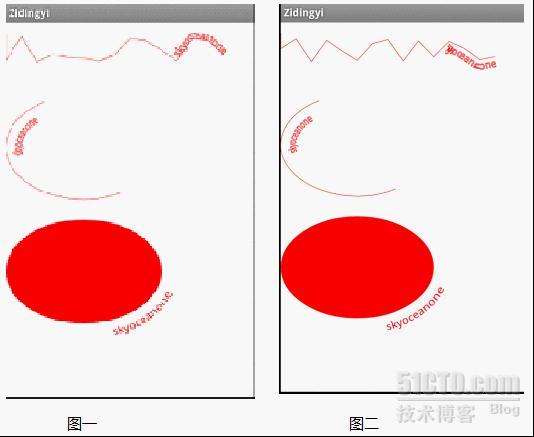
//以线路径为列子 如果 hOffset vOffset两个参数 为0 效果如图一 会沿着线上走
// 参数为 0,20 则会向下20个像素点 如图二
canvas.drawPath(paths[0], paint);
canvas.drawTextOnPath(SKY, paths[0], 0, 20, paint);
canvas.translate(0, 120);
canvas.drawPath(paths[2], paint);
canvas.drawTextOnPath(SKY, paths[2], -30, 30, paint);
canvas.translate(0, 240);
paint.setStyle(Paint.Style.FILL);
canvas.drawPath(paths[1], paint);
canvas.drawTextOnPath(SKY, paths[1], -30, 30, paint);
}
}

本文出自 “美丽的奇葩” 博客,请务必保留此出处http://skyoceanone.blog.51cto.com/3483859/684685
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>





