Android 中自定义组件例子一(中级)
Android 中自定义组件例子一(中级)
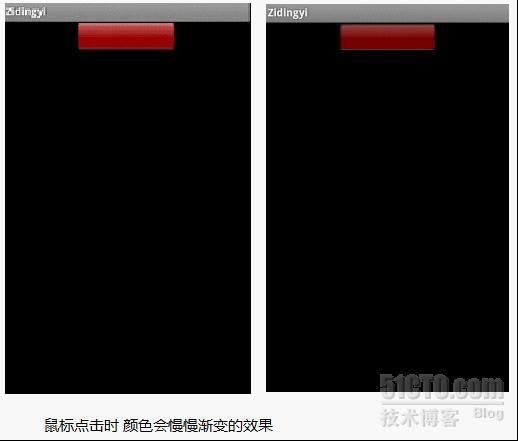
需求:实现点击button时 按钮颜色渐变效果 抬起时在颜色渐变回来
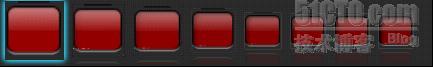
首先要准备几张颜色不同的几张.9图片 如下图(制作.9图片这里不做解释 可以搜索一下)

截图效果不是很明显 颜色由红 渐变成暗红 大家可以意淫一下效果
前面的博文中详细讲解过自定义组件的步骤这里就不做太多的解释
上代码
自定义的属性
<declare-styleable name="Mybutton">
<attr name="transitionDrawable" format="reference" />
<attr name="transitionDrawableLength" format="integer"/>
</declare-styleable>
XML的布局
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:sky="http://schemas.android.com/apk/res/com.zidingyi"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.zidingyi.Mybutton
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_width="128dp"
sky:transitionDrawable="@drawable/transition_list"
sky:transitionDrawableLength="8" >
</com.zidingyi.Mybutton2>
</LinearLayout>
放在drawable中的xml 层级 大家可以看做是帧动画
<level-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:maxLevel="0" android:drawable="@drawable/button_test0" />
<item android:maxLevel="1" android:drawable="@drawable/button_test1" />
<item android:maxLevel="2" android:drawable="@drawable/button_test2" />
<item android:maxLevel="3" android:drawable="@drawable/button_test3" />
<item android:maxLevel="4" android:drawable="@drawable/button_test4" />
<item android:maxLevel="5" android:drawable="@drawable/button_test5" />
<item android:maxLevel="6" android:drawable="@drawable/button_test6" />
<item android:maxLevel="7" android:drawable="@drawable/button_test7" />
</level-list>
下面核心代码
public class Mybutton extends Button {
private LevelListDrawable mLevelListDrawable;
private int transitionDrawableLength ;
private int level;
//各种得到和设置
public Mybutton(Context context, AttributeSet attrs) {
super(context);
TypedArray a=context.obtainStyledAttributes(attrs,R.styleable.Mybutton);
mLevelListDrawable=(LevelListDrawable) a.getDrawable(R.styleable.Mybutton_transitionDrawable);
transitionDrawableLength=a.getInt(R.styleable.Mybutton_transitionDrawableLength, 0);
a.recycle();
level=0;
mLevelListDrawable.setLevel(level);
int paddingLeft=getPaddingLeft();
int paddingTop = getPaddingTop();
int paddingRight = getPaddingRight();
int paddingBottom = getPaddingBottom();
setBackgroundDrawable(mLevelListDrawable);
setPadding(paddingLeft, paddingTop, paddingRight, paddingBottom);
}
//当点击会自动回调的方法 通过此方法发送消息
@Override
protected void drawableStateChanged() {
// TODO Auto-generated method stub
super.drawableStateChanged();
int delta=isPressed()?1:-1;
handler.removeMessages(-delta);//移除上一个消息
handler.sendEmptyMessage(delta);//发送新消息
}
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
// TODO Auto-generated method stub
super.handleMessage(msg);
int what=msg.what;
level+=what;
if (level >= 0 && level < transitionDrawableLength) {
mLevelListDrawable.setLevel(level);
handler.sendEmptyMessageDelayed(what, 25);//循环发送消息 来达到颜色渐变的效果
} else {
level = Math.max(0, level);//两者取大
level = Math.min(transitionDrawableLength-1, level);//两者取小
}
}
};
}

本文出自 “美丽的奇葩” 博客,请务必保留此出处http://skyoceanone.blog.51cto.com/3483859/686573
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>





