Ios 入门 ----基本的控件 (二)
Ios 入门 ----基本的控件 (二)
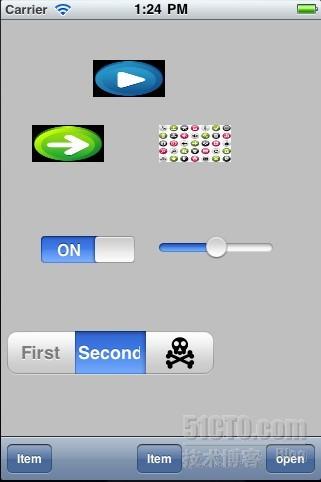
这次我们在来多做一点控件 首先看屏幕的这些控件

上面是三个 UIButton 实现功能:
点击最上面的button 有高亮效果可以控制下面两个按钮是否可以被点击
中间一个UISwitch 和 UISilder 实现功能:
把UISilder拖动到头 开关变成 ON状态 其他的开关都是OFF状态
再下边是 UISegmentedCortrol 控件 实现功能:
点击第一个 控制台输出 “0” 点击骷髅 开关按钮改为OFF状态
再下边就是最后的UIToorBar了 可以增加条目 实现功能:
点击第一个条目 UISilder变为最大 点击最后一个条目 UISIlder变为最小
看代码吧 .h文件 方法顺序就是按照上面的功能顺序
@interface MostControlViewController : UIViewController {
UIButton *btn1;
UIButton *btn2;
UISlider *probar;
UISwitch *onOrOff;
}
@property (nonatomic, retain) IBOutlet UIButton *btn1;
@property (nonatomic, retain) IBOutlet UIButton *btn2;
@property (nonatomic, retain) IBOutlet UISlider *probar;
@property (nonatomic, retain) IBOutlet UISwitch *onOrOff;
- (IBAction)HightLight:(id)sender;
- (IBAction)drawing:(id)sender;
- (IBAction)SegmentedControl:(id)sender;
- (IBAction)on:(id)sender;
- (IBAction)off:(id)sender;
@end
.m文件
- (IBAction)HightLight:(id)sender {
if (btn1.enabled==YES) {
btn1.enabled=NO;
btn2.enabled=NO;
[((UIButton *)sender) setTitle:@"noHIGHT" forState:UIControlStateNormal];
}else{
btn1.enabled=YES;
btn2.enabled=YES;
[((UIButton *)sender) setTitle:@"Hight" forState:UIControlStateNormal];
}
}
- (IBAction)drawing:(id)sender {
if ([(UISlider *)sender value]==((UISlider *)sender).maximumValue) {
[onOrOff setOn:YES animated:YES];
}else{
[onOrOff setOn:NO animated:YES];
}
}
- (IBAction)SegmentedControl:(id)sender {
UISegmentedControl * segment=(UISegmentedControl *)sender;
if (segment.selectedSegmentIndex==0) {
NSLog(@"0");
}
else if(segment.selectedSegmentIndex==2){
[onOrOff setOn:NO animated:NO];
}
}
- (IBAction)on:(id)sender {
[probar setValue:probar.maximumValue];
}
- (IBAction)off:(id)sender {
[probar setValue:probar.minimumValue];
}
代码看起来还是比较简单的
需要注意的点为 :选择高亮时候

Shows Touch On Highlight 要勾上 别的基本都比较简单
本文出自 “美丽的奇葩” 博客,请务必保留此出处http://skyoceanone.blog.51cto.com/3483859/703824
相关新闻>>
- Andriod入门(1)--布局
- 基于Android NDK的学习之旅-----资源释放
- 基于Android NDK的学习之旅-----JNI数据类型
- 基于Android NDK的学习之旅----- Java方法映射到C中的签名
- 基于Android NDK的学习之旅-----数据传输(引用数据类型)
- 基于Android NDK的学习之旅-----数据传输二(引用数据类型)
- 基于Android NDK的学习之旅-----序言
- 基于Android NDK的学习之旅-----JNI LOG打印
- 基于Android NDK的学习之旅-----HelloWorld
- 基于Android NDK的学习之旅-----Android.mk 介绍
- 发表评论
-
- 最新评论 进入详细评论页>>





