新浪微博布局学习——活用RelativeLayout
来源:农民伯伯 责任编辑:admin 发表时间:2013-07-01 06:33 点击:次
前言
Android布局中RelativeLayout非常灵活,之前项目使用很少,一般的例子用得都比较呆板。在学习中发现其大量采用了该布局,这里"帮"他分享一下一些经典的用法:)
声明
欢迎转载,但请保留文章原始出处:)
农民伯伯: http://over140.blog.51cto.com/
系列
新浪微博布局学习——妙用TabHost
正文
一、效果图
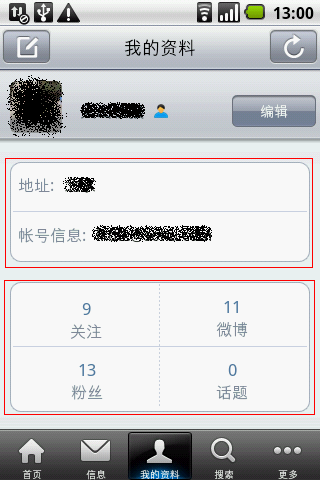
格子布局效果:
 (图一)
(图一)
居中正在加载的效果:
 (图二)
(图二)
二、实现代码
2.1 实现 图一 效果代码
<RelativeLayout android:id="@id/rlDigest"
android:background="@drawable/panel_bg" android:layout_width="fill_parent"
android:layout_height="100.0dip" android:layout_margin="10.0dip">
<TextView android:textSize="16.0sp" android:textColor="#ff7d899d"
android:gravity="center_vertical" android:id="@id/tvAddress"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_marginLeft="5.0dip" android:layout_marginTop="10.0dip"
android:text="@string/userinfo_address"
andro
android:background="@drawable/panel_bg" android:layout_width="fill_parent"
android:layout_height="100.0dip" android:layout_margin="10.0dip">
<TextView android:textSize="16.0sp" android:textColor="#ff7d899d"
android:gravity="center_vertical" android:id="@id/tvAddress"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_marginLeft="5.0dip" android:layout_marginTop="10.0dip"
android:text="@string/userinfo_address"
andro
相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>





