Android入门第十一篇之TabHost,TabWidget
这回要介绍的是Android的Tab控件,Tab控件可以达到分页的效果,让一个屏幕的内容尽量丰富,当然也会增加开发的复杂程度,在有必要的时候再使用。Android的Tab控件使用起来有点奇怪,必须包含和按照以下的顺序:

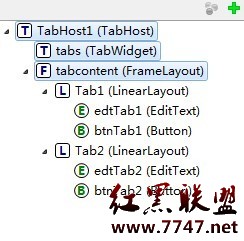
TabHost控件->TabWidget(必须命名为tabs)->FrameLayout(必须命名为tabcontent)。
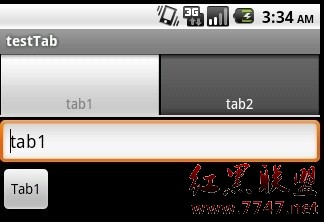
接下来贴出本例运行的截图:

main.xml的源码:
view plaincopy to clipboardprint?
<?xml version="1.0" encoding="utf-8"?>
<TabHost android:layout_width="fill_parent"
android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/TabHost1">
<TabWidget android:id="@android:id/tabs"
android:layout_height="wrap_content" android:layout_width="fill_parent">
</TabWidget>
<FrameLayout android:id="@android:id/tabcontent"
android:paddingTop="65px" android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:layout_height="wrap_content" android:id="@+id/Tab1" android:orientation="vertical" android:layout_width="fill_parent">
<EditText android:layout_height="wrap_content" android:id="@+id/edtTab1" android:layout_width="fill_parent"></EditText>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/btnTab1" android:text="Tab1"></Button>
</LinearLayout>
<LinearLayout android:layout_height="wrap_content" android:id="@+id/Tab2" android:layout_width="fill_parent" android:orientation="horizontal">
<EditText android:layout_height="wrap_content" android:id="@+id/edtTab2" android:layout_width="wrap_content" android:layout_weight="300"></EditText>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/btnTab2" android:text="Tab2"></Button></LinearLayout>
</FrameLayout>
</TabHost>
<?xml version="1.0" encoding="utf-8"?>
<TabHost android:layout_width="fill_parent"
android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/TabHost1">
<TabWidget android:id="@android:id/tabs"
android:layout_height="wrap_content" android:layout_width="fill_parent">
</TabWidget>
<FrameLayout android:id="@android:id/tabcontent"
android:paddingTop="65px" android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:layout_height="wrap_content" android:id="@+id/Tab1" android:orientation="vertical" android:layout_width="fill_parent">
<EditText android:layout_height="wrap_content" android:id="@+id/edtTab1" android:layout_width="fill_parent"></EditText>
&l
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>





