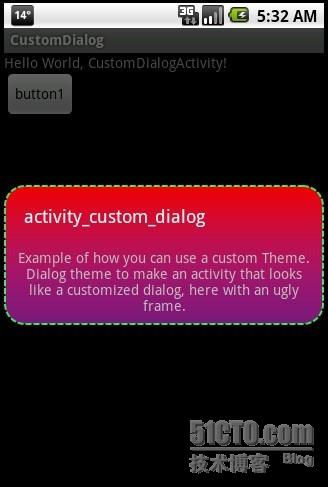
引用 ApiDemo的第一个应用:CustomDialog
来源:技术人生 责任编辑:admin 发表时间:2013-07-01 10:10 点击:次

CustomDialogActivity.java
Java代码
import android.app.Activity;
import android.os.Bundle;
public class CustomDialogActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.custom_dialog_activity);
}
}
在drawable下创建一个filled_box.xml
Xml代码
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#f0600000"/>
<gradient android:startColor="#FFFF0000" android:endColor="#80FF33FF"
android:angle="270"/>
<stroke android:width="2dp" android:color="#ee31ff5e"
android:dashWidth="6dp" android:dashGap="2dp" />
<corners android:radius="20dp" />
<padding android:left="10dp" android:top="10dp"
android:right="10dp" android:bottom="10dp" />
</shape>
<!--
solid :设置背景颜色 (与gradient混用后,没有效果)
gradient 产生颜色渐变 android:angle 从哪个角度开始变 貌似只有90的整数倍可以
stroke:轮廓描边 → → width为描边的宽度(粗细) → → color为线条的颜色 → → dashWidth为实线部分的宽度
→ → dashGap为间隔多少不描边(若为0,则为一条实线的描边,默认为0)
corners : 设置圆角的大小
padding : 四个方向上的间隙
-->
在value下创建一个styles.xml,在styles.xml中引用filled_box.xml
Xml代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="Theme.CustomDialog" parent="android:style/Theme.Dialog">
<item name="android:windowBackground">@drawable/filled_box</item>
</style>
</resources>
activity的配置文件:custom_dialog_activity.xml
Xml代码
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="fill_paren
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>





